Що зупинить скролінг? Як створити вау-ефекти в журналістиці даних
Дослідниці Texty.org.ua — керівниця напряму журналістики даних Євгенія Дроздова та керівниця напряму дослідження російської дезінформації Юлія Дукач — розповіли виданню «Медіамейкер» про цікаві та оригінальні способи подати інформацію в матеріалах із журналістики даних.
Публікуємо на сайті Texty.org.ua дещо адаптований варіант цього матеріалу.
Навіщо ефектно подавати інформацію
Журналістика даних почала активно розвиватися в 2000-х роках у великих редакціях, які мають сильні команди дизайнерів, журналістів і програмістів. Проєкти з журналістики даних зазвичай масштабні й складні, можуть займати місяці роботи кількох людей. Тож редакціям хочеться, щоб аудиторія звернула на них увагу.
На жаль, «новина» про те, яким навушникам віддає перевагу донька Джонні Деппа, має більше шансів зацікавити читачів і набрати мільйони переглядів, аніж суспільно важливий матеріал. Тож у сучасному світі журналістам доводиться не тільки висвітлювати соціально гострі теми, а й турбуватися про те, щоб аудиторії було цікаво їх читати. Ось вам головний аргумент, чому ми взагалі маємо говорити про вау-ефекти та способи привернути увагу читачів до критично важливих тем.
Письменник і оглядач Чарлі Варзел у колонці для The Atlantic нещодавно писав про винайдену ним «туалетну теорію інтернету», яку пояснює так: «У будь-який момент значну частину бурхливої, шаленої активності, яку ми бачимо онлайн, — кліки, перегляди, пости, коментарі, лайки та репости, — створюють люди, які гортали свої стрічки, сидячи у ванній кімнаті».
Традиційно саме відділи журналістики даних або графічні відділи мають технічні ресурси, щоб створювати візуально красиві матеріали, які зупинять скролінг. Звісно, якщо тема читачеві цікава, будь-які ефекти будуть зайві. Однак додаткові «фантики» працюють, коли знудьгований читач гортає стрічку в пошуках чогось, за що вчепиться око.
МИ ПАМʼЯТАЄМО, ПОШИРЮЄМО ТА РОЗПОВІДАЄМО ІНШИМ ЛИШЕ ПРО ТЕ, ЩО НАС ВРАЖАЄ
Яку графіку використати
Якщо у вашому абзаці більш ніж пʼять цифр, якщо ви словами описуєте статистичні дані чи під час написання статті робили малюнки-чернетки, щоб краще розібратися, можливо, вам потрібна графіка.
Залежно від вашого вибору та можливостей це може бути:
- Інфографіка. Межує з ілюстрацією й може містити графіки, текст, схеми, пояснювальні зображення тощо. Для створення інфографіки краще мати дизайнера з художнім смаком.
- Графік. Підійде, якщо треба наочно показати нескладні дані: агреговану статистику, динаміку змін у часі, розподіл, кореляцію тощо.
Графік обирається з огляду на тип звʼязків у даних. Якщо ви новачок у цьому питанні, то можна «підглянути» потрібний графік у спеціальних каталогах, наприклад тут.
Такі ресурси містять докладний опис необхідної структури даних і підказують, який елемент графіки за що відповідає. Ось приклад опису горизонтального стовпчикового графіка.
Для створення графіка ви можете використати онлайн-інструменти на кшталт Flourish чи Datawrapper і вбудувати його на сайт як iframe чи зберегти у форматі jpeg або png. Онлайн-застосунки зазвичай мають шаблони всіх поширених типів графіків, тож із цим завданням можна впоратися без дизайнера.
- Карти. Нескладні карти (хороплет, карта з маркерами тощо) так само можна створити в зазначених вище онлайн-застосунках. Оригінальні, інформативні й красиві карти потребують відповідних спеціалістів, однак здатні надовго затримати читача на сторінці, адже, як показує наша практика, з усіх видів візуалізації даних карти викликають у читачів найбільше захоплення.
- Складні / інтерактивні візуалізації. Підходять, якщо ваші дані обʼємні та їх неможливо показати на одному графіку; ви хочете дати читачеві змогу самостійно дослідити дані, використовуючи різні фільтри та інтерактивні елементи; для візуалізації даних чи пояснення вашої концепції потрібні нестандартні рішення. Для таких візуалізацій зазвичай потрібні дизайнер і програміст.
Прості й складні рішення
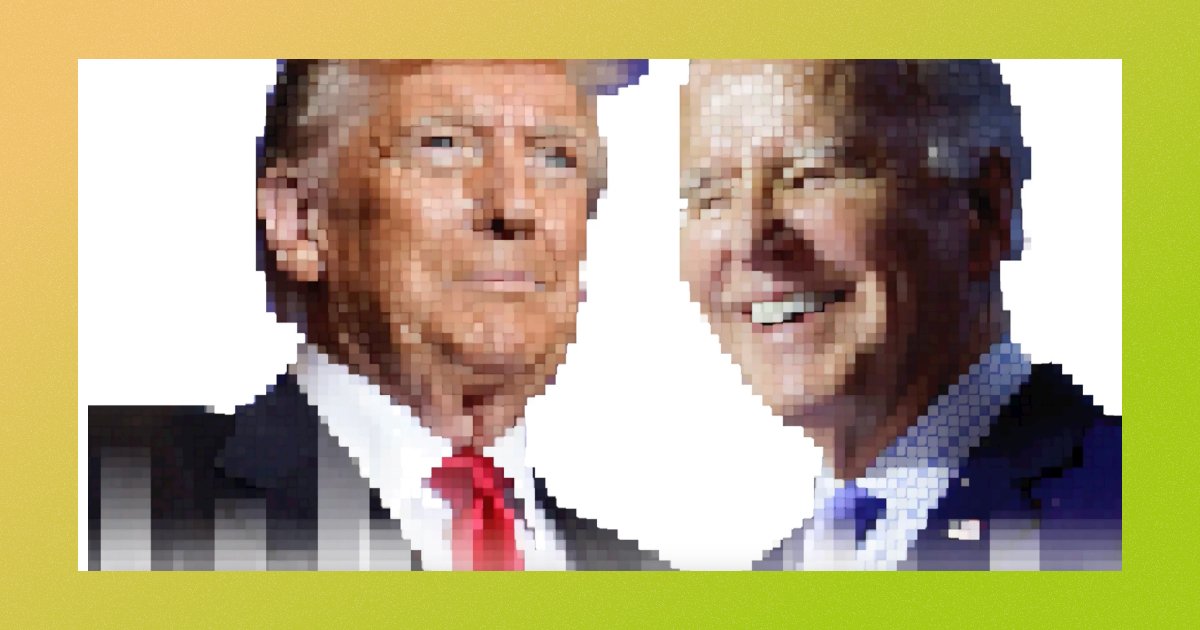
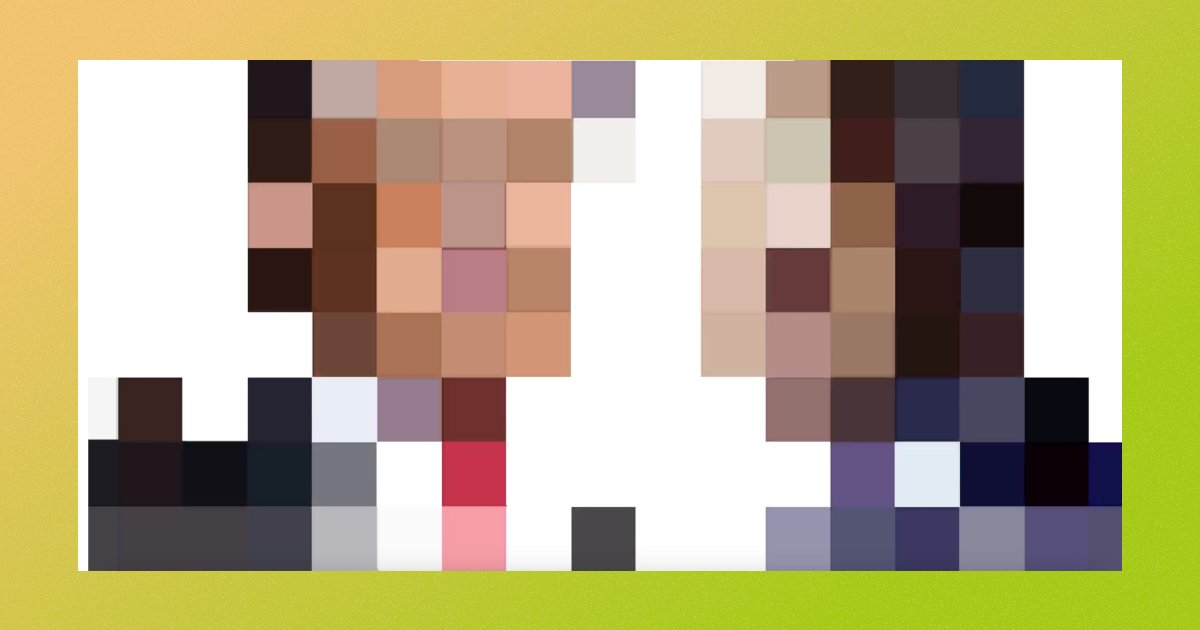
Буває так, що сам проєкт потребує складних візуальних рішень, як, наприклад, нещодавній матеріал Reuters про передвиборчі опитування. Матеріал пояснює читачам основи соціології: яким чином опитування передбачають результати виборів, що таке вибірка, від чого залежить похибка та наскільки таким опитуванням можна довіряти.
Головна візуалізація — портрети Байдена й Трампа — складається з різнокольорових квадратів: що більше таких квадратів, то чіткіше зображення політиків. Ця метафора ідеально передає суть репрезентативної вибірки в опитуваннях. А її візуальна реалізація достатньо складна й ефектна, щоб стати тим самим вау-елементом. Далі видання пропонує читачам погратися з різними змінними й подивитися, яким чином якість вибірки впливає на правдивість передбачення.

Візуалізація з матеріалу Reuters

Візуалізація з матеріалу Reuters
Але часто буває так, що ви маєте нескладні дані, скажімо, статистику за областями. У такому разі одна змінна категоріальна — назва області, а інша числова — показник. Упевнені, що з такими даними працює майже кожна редакція.
Коли у вас немає даних чи ідеї для складних візуалізацій, головне правило — не почати ускладнювати саму графіку. Докладніше про це трішки далі в статті.
Для даних, що містять категоріальну й числову змінні, найкраще підходить стовпчиковий графік. Наприклад, подивимося на два матеріали, у яких для візуалізації цілком достатньо стовпчикових графіків.
Один із них — проєкт киргизького медіа Peshcom про переробку упаковок, другий — матеріал The Washington Post із порівнянням рослинного й тваринного молока.

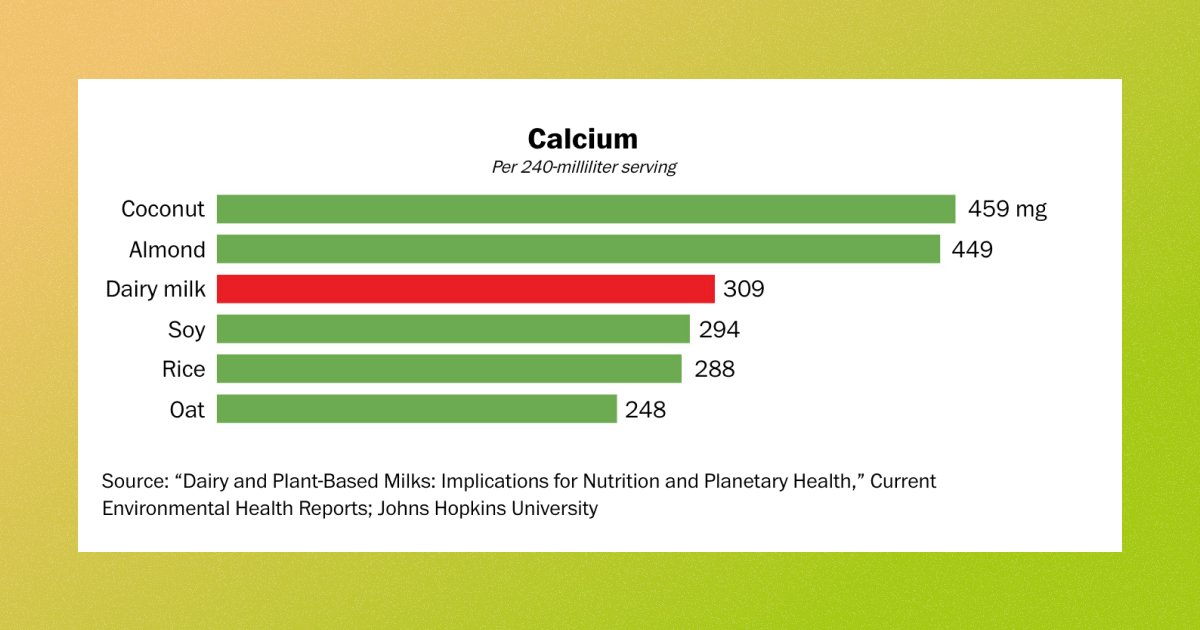
The Washington Post аналізує харчову користь різних видів молока, а також шкоду, якої завдає довкіллю його виробництво. Поки ви читаєте статтю, дві команди упаковок грають у баскетбол. Після кожного блоку порівняння мʼяч супротивника опиняється в сітці команди, яка програла. Наприклад, за вмістом кальцію тваринне молоко суттєво поступається кокосовому та мигдалевому.

Видання пропонує вам зробити ставку на переможця на початку статті й подивитися в кінці, чи ви вгадали. Тож вам доведеться дочитати або хоча б доскролити матеріал до кінця. Цікавий прийом, чи не так?
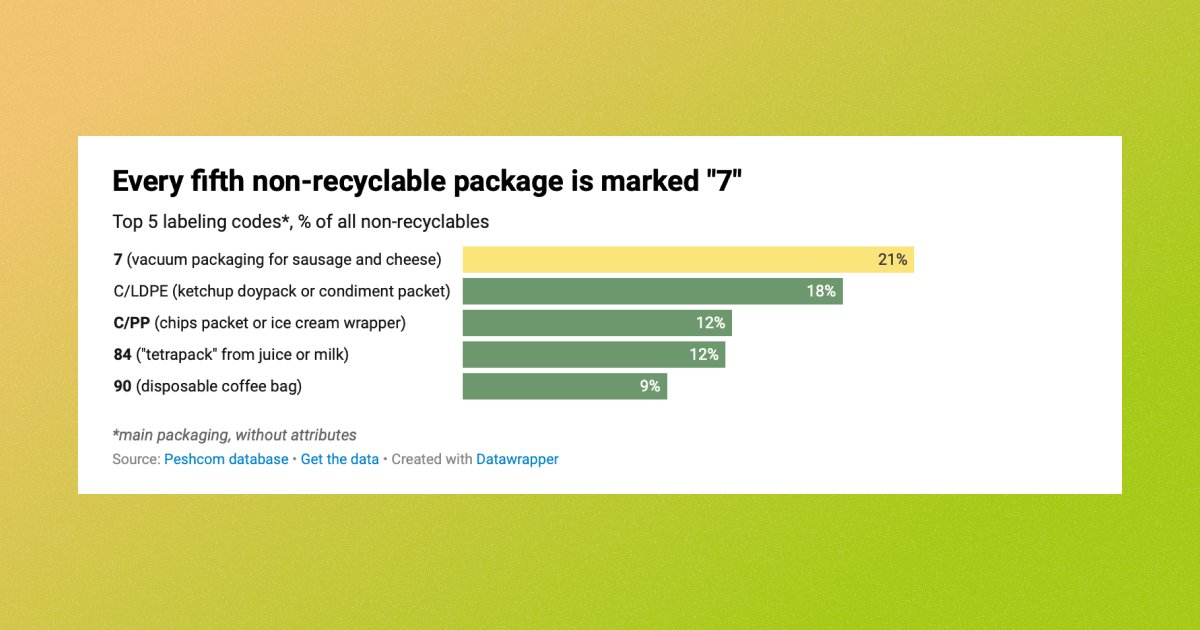
Киргизьке видання Peshcom аналізує коди переробки на упаковках від продуктів на полицях супермаркетів і доходить висновку, що кожна пʼята упаковка взагалі не підлягає переробці.

Peshcom зробив графіку в застосунку Datawrapper. Це зручний та інтуїтивний онлайн-інструмент для створення графіків. Ви також можете спробувати скористатися ним, навіть його безплатна версія пропонує чимало опцій для створення та стилізування різних видів графіків.
Для візуального підсилення матеріалу Peshcom використовує статичні ілюстрації.

Ці два матеріали здаються схожими: екологічна тематика, нескладні дані, стовпчикові графіки, тема упаковок. В обох випадках добре те, що для пояснення даних журналісти обрали звичайні стовпчикові графіки, бо, попри свою простоту, вони тут доречні й цілком впоралися з поставленим завданням.
Більш «оригінальна» інфографіка, найімовірніше, була б зайвою. Коли вам хочеться додати до матеріалу родзинку, дуже легко потрапити в цю пастку: спотворити графіку й зробити матеріал незрозумілим і складним.
Невдалим способом створити вау-ефект були б обʼємні 3D-графіки, додавання тематичного тла (наприклад, упаковка на тлі графіків), велика кількість кольорів, спроби показати різницю за допомогою масштабування упаковок (людське око гірше помічає різницю в площі поверхонь, ніж різницю в довжині ліній), використання іконок з упаковками тощо.
На що звернути увагу
Якщо ви намагаєтеся вирішити, чи варто «прикрашати» матеріал, пам’ятайте:
- Жодні декоративні елементи не здатні компенсувати брак змісту. Тож якщо матеріал усе ще здається вам нецікавим, можливо, варто допрацювати змістову частину.
- Не треба паплюжити інфографіку заради привабливості. Вибираючи графік, насамперед думайте про читачів: чи легко їм буде зрозуміти ваші дані, подивившись на графік. І не ускладнюйте, якщо це не потрібно.
- Якщо у вас є додаткові часові й фінансові ресурси, подумайте, що допоможе утримати увагу читача: красиві ілюстрації, нестандартна верстка, інтерактивний елемент тощо.
Кілька додаткових матеріалів для пошуку натхнення
У редакційному чаті ми часто ділимося проєктами, які нам сподобалися, надихають або пропонують цікаві візуальні рішення. Ось ті, які ми зберегли в списку цікавих проєктів цього місяця.
Що втратила Україна
What Ukraine Has Lost | NYT

Візуалізація The New York Times

Візуалізація The New York Times
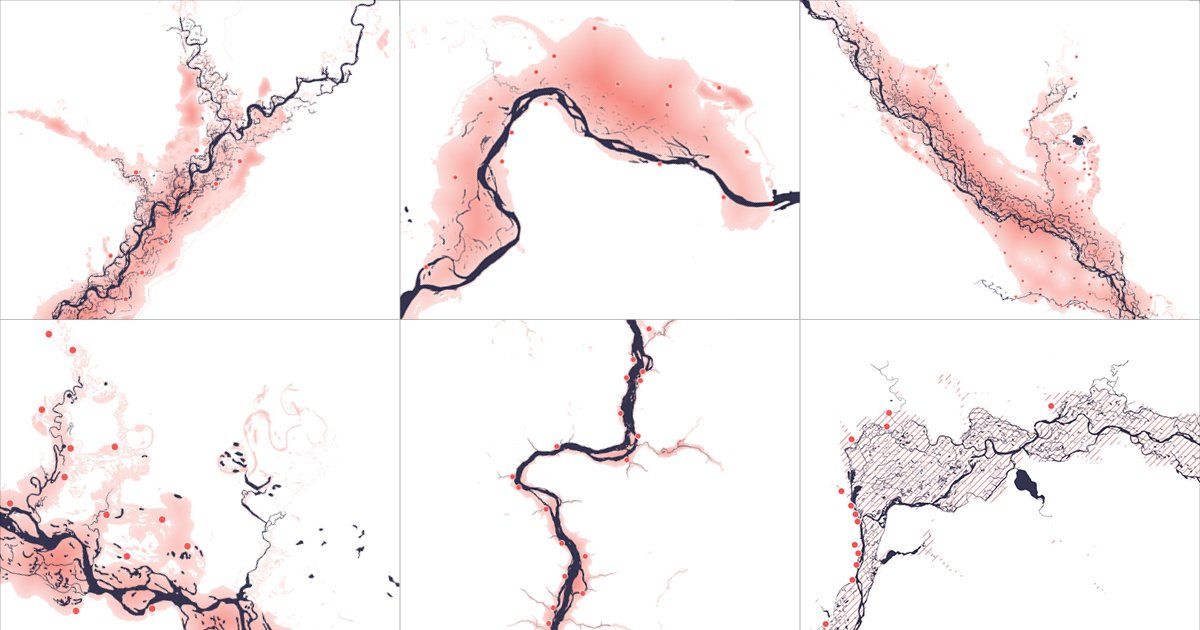
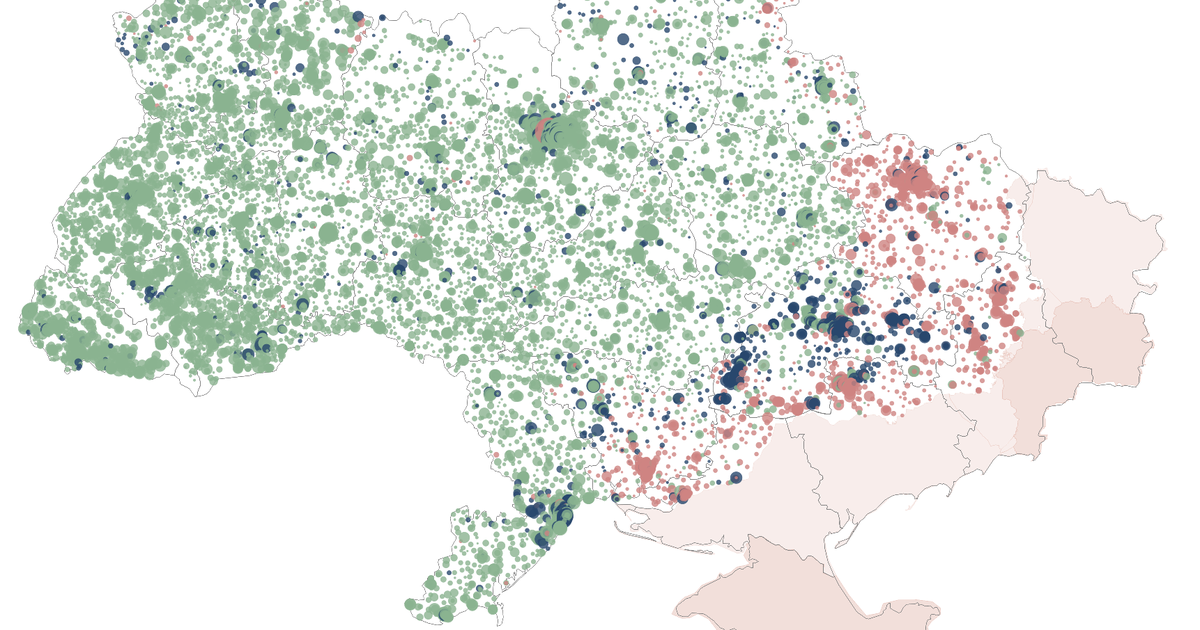
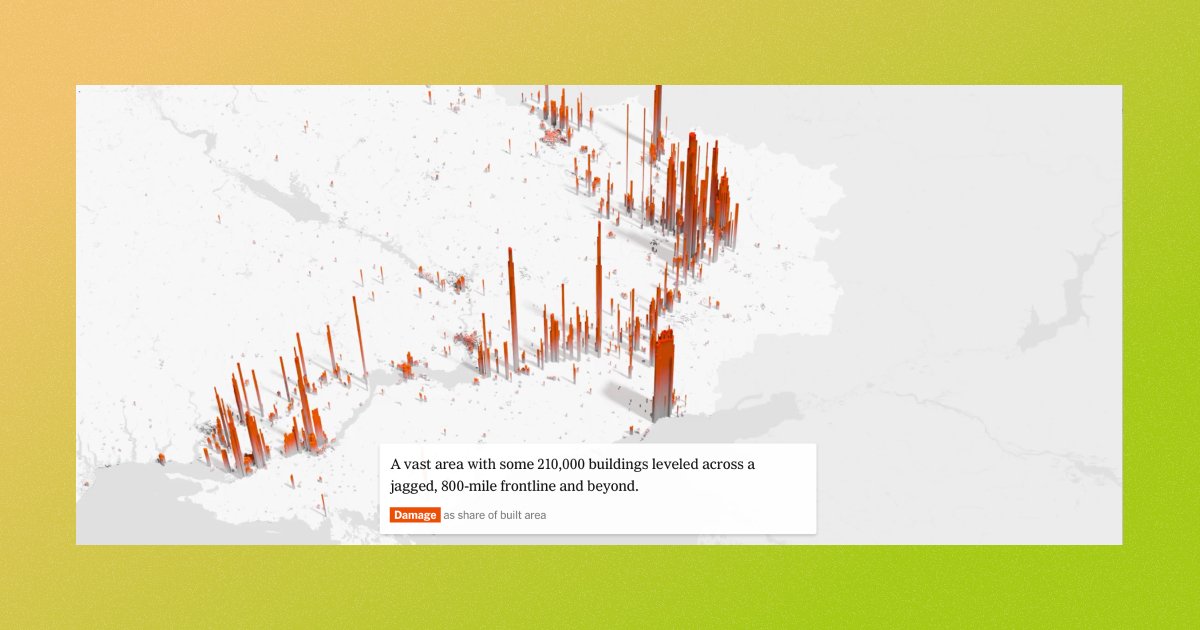
Про що проєкт. Складний, красивий і, головне, надзвичайно важливий для України матеріал The New York Times про масштаби руйнувань українських міст від початку повномасштабного вторгнення. Жодне українське видання не має такої аудиторії в різних куточках світу, як NYT. Тож матеріал, що вражає змістовою й візуальною складовими, на третьому році війни здатний нагадати світу, що ми досі страждаємо від російської агресії й у нас досі йде війна, навіть якщо світовим медіа вона вже приїлася і їхню увагу привернули інші країни та події.
На що звернути увагу. Це точно не той проєкт, де 3D-стовпчики на карті, якою ми рухаємося разом зі скролом, мають на меті компенсувати брак змісту. Автори використали алгоритми для аналізу масштабів руйнувань, відстежуючи зміни об’єктів на супутникових знімках протягом короткого проміжку часу. Як саме вони це зробили, можете дізнатися з докладної методології наприкінці матеріалу. Та навіть якщо ви не надто цікавитеся роботою із супутниковими даними, то точно погодитеся, що є щось у тому, щоб візуалізувати масштаби руйнувань 3D-«хмарочосами».
Рух повітряних куль
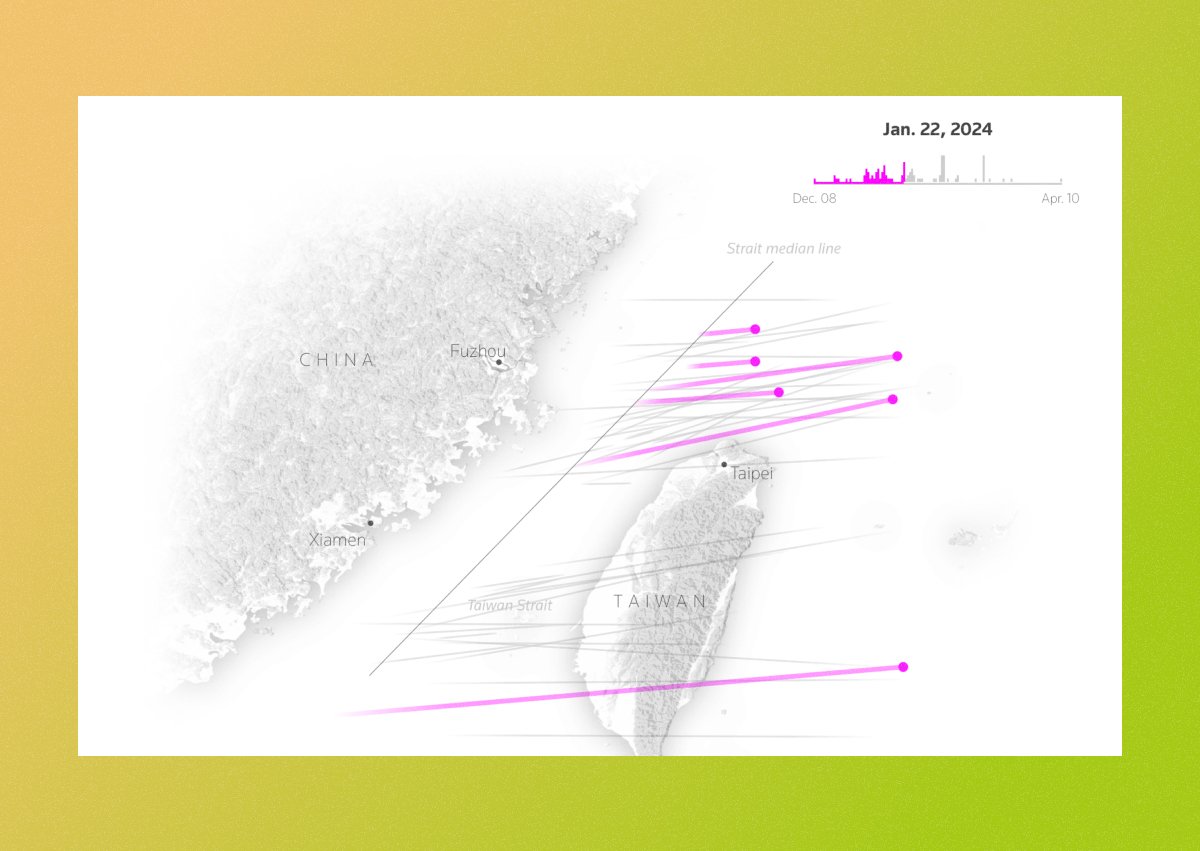
Tracking China’s ‘grey zone’ balloon flights over Taiwan | Reuters
Про що проєкт. Із кінця минулого року й до середини квітня Китай регулярно запускав повітряні кулі в повітряний простір над Тайванем. Reuters проілюструвало цю історію лаконічною та стильною візуалізацією зі скролом.

На що варто звернути увагу. Будьмо чесними, майже кожен дата-проєкт Reuters дарує візуальне задоволення. Вони вміють поєднувати графіки з ілюстраціями, запаковуючи все в якісно зверстаний матеріал.
У цьому тексті таймлайн запусків повітряних куль на карті, який відтворюється зі скролом, дуже добре передає відчуття хронології подій. Ви не просто читаєте про те, що кількість повітряних куль щодня була різною, а й самі бачите це, скролячи донизу. Друга ілюстрація — з висотою, на якій ці повітряні кулі були виявлені, — нагадує нам, що в епоху, коли дедалі більше читачів читає матеріал зі смартфона, не варто обмежувати себе лише екраном, особливо щоб передати висоту.
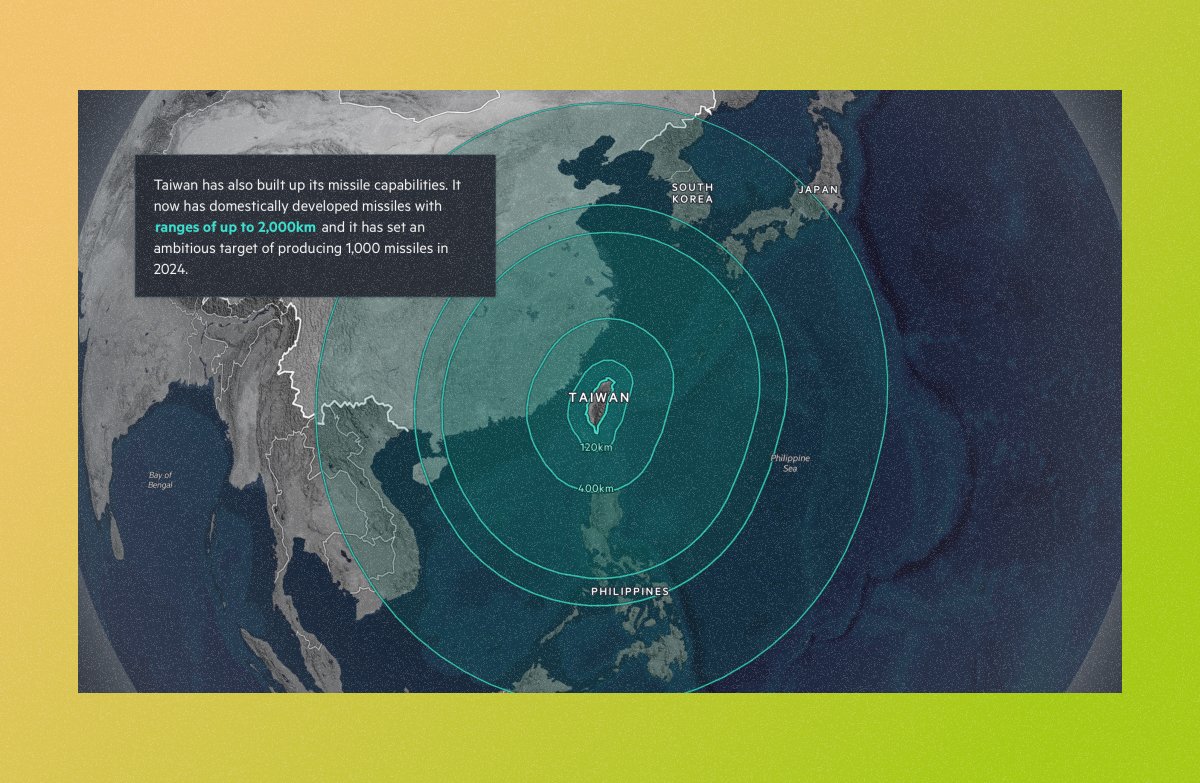
Війна за Тайвань
The battlegrounds that could decide a US-China war over Taiwan | Financial Times (щоб почитати, потрібна підписка)
Про що проєкт. На відміну від короткої історії про повітряні кулі тут ви знайдете лонгрид із глибоким аналізом потенційної війни за Тайвань — про озброєння, військові бази, перший і другий ланцюги островів як частину концепції морського стримування Китаю, а також про переваги США та Китаю в потенційній війні за цей острів.

На що варто звернути увагу. Міжнародні редакції добре знають: щоб розповісти історію про географічно віддалені регіони та країни, без мап не обійтися. За допомогою сервісу Mapbox мапи можна ефективно й ефектно поєднати зі скролітелінгом.
Проєкт від Financial Times — чудовий приклад, як це можна зробити динамічно, щоб вашого читача в процесі випадково не захитало. Також зверніть увагу на прийом, коли фотографія HIMARS перетворюється на схематичну ілюстрацію. Погодьтеся, ця графіка викликає більше «вау», ніж якби фото й ілюстрація стояли просто поруч. Дрібничка, але чіпляє.
Контроль за пластиком
Plastic unfantastic: what’s banned in Hong Kong’s war on waste | South China Morning Post (щоб почитати, потрібна підписка)
Про що проєкт. Шестеро працівників редакції South China Morning Post упродовж п’яти днів збирали всю пластикову тару обідів на винос, щоб показати вплив, який матиме новий закон про контроль над пластиковими відходами.

На що варто звернути увагу. Цей проєкт — нагадування, що особиста історія та редакційні експерименти прекрасно поєднуються з журналістикою даних. Достатньо лише зібрати матеріал, розкласти на підлозі в редакції, сфотографувати й потім красиво заверстати, «підсвітивши» потрібні елементи.
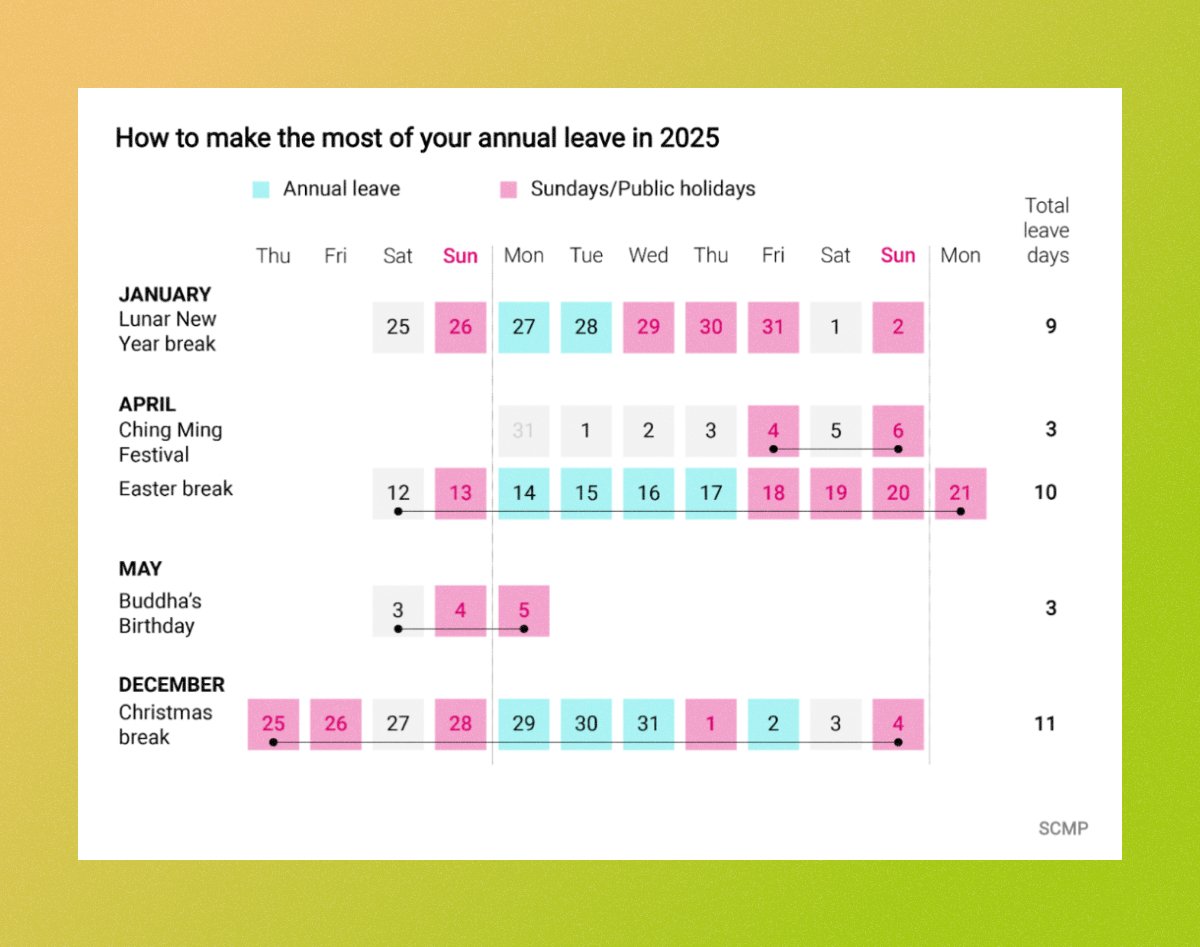
Більше відпочинку
How can Hongkongers use public holidays strategically for longer breaks in 2025? | South China Morning Post (щоб почитати, потрібна підписка)
Про що проєкт. South China Morning Post обрахували, як узяти коротенькі відпустки між святами, щоб вийшов максимально можливий довгий відпочинок. Вважаємо цю ідею геніальною!

На що варто звернути увагу. Навіть звичайна статична візуалізація у форматі календарика привертає увагу, коли за нею стоїть цікава ідея або щось корисне для читачів. А тут цей календарик не такий уже й звичайний — на ньому позначили місяці, свята, дні тижня, пропоновані дні відпустки та сумарну кількість днів. Усе це зі збереженням мінімалістичного стилю та інформативності для читачів.
Та й просто цікаво відзначити, що в Гонконзі теж є свої «травневі» вихідні, щоправда, на честь дня народження Будди.