Школа інфографіки: Основні принципи графічного дизайну. Конспект лекції
З 27 по 30 вересня 2012 року Texty.org.ua разом із МГО "Інтерньюз-Україна" читали лекції у Школі інфографіки - навчальних курсах для молодих журналістів. Публікуємо конспект лекції дизайнера Наді Кельм, в якій йдеться про основи графічного дизайну та їх застосування в журналістиці й інфографіці.
Простір
Поняття простору в сучасному мистецтві (а значить і дизайні) повністю переосмислили художники- імпресіоністи, почавши використовувати порожній простір навколо предметів як ще один елемент.
Розподіл порожнього простору між елементами композиції значною мірою впливає на їх сприйняття. Тут працюють принципи гештальту, (якщо ви ще не знайомі з ними, почніть з дуже хорошої статті про гештальтпсихологію в Вікіпедії), які виникли з дослідження сприйняття.
Ось їх перелік:
• близькість (стимули, розташовані поруч, мають тенденцію сприйматися разом);
• схожість (стимули, схожі за розміром, контурами, кольором або формою, мають тенденцію сприйматися разом);
• цілісність (сприйняття має тенденцію до спрощення і цілісності);
• замкнутість (відображує тенденцію завершувати фігуру так, що вона набуває повної форми);
• суміжність (близькість стимулів в часі і просторі. Суміжність може зумовлювати сприйняття, коли одна подія викликає інше);
• загальна зона (принципи гештальту формують наше повсякденне сприйняття нарівні з навчанням і минулим досвідом. Передбачують думки і очікування, а також також активно керують нашою інтерпретацією відчуттів).
нашої інтерпретацією відчуттів).
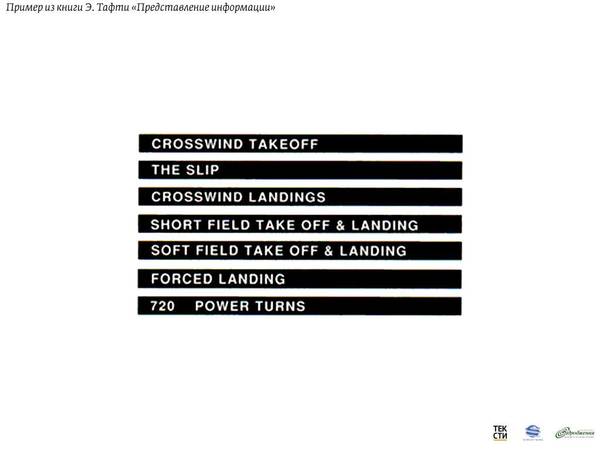
Наше око спочатку бачить білий колір і вже потім чорний. Цей ефект активно використовується у вуличній навігації, оскільки великі лаконічні світлі написи на темному тлі інтенсивніше привертають увагу, ніж чорні на білому.
Однак слід пам'ятати, що цей же ефект так званої «виворотки» у форматі газети робить її читання практично неможливим.
Так проявляється залежність активного елемента від контексту.
Чим вище контрастність - тим більше смисловий шум.
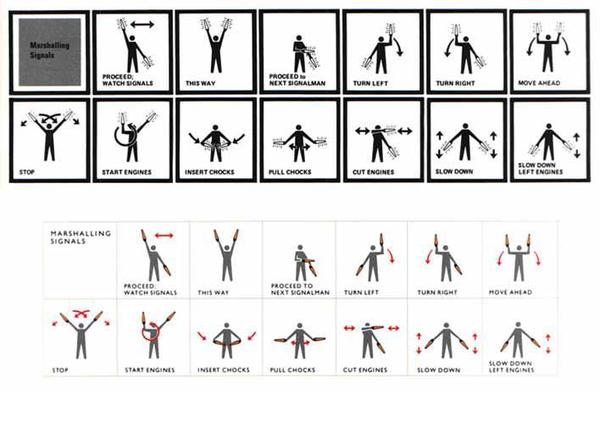
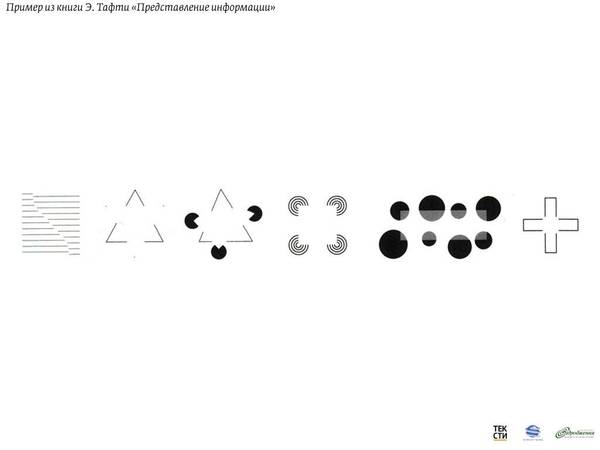
Малюнок нижче - приклад з книги Едварда Тафті. Він наводить схему сигналів і свій варіант її удосконалення: як бачите, він прибрав жирні чорні рамки навколо фігур, тим самим
Ще один приклад. Зміст книги. Білі лінії між чорними плашками створюють таке ряботиння, що це ускладнює прочитання тексту.
Якщо ви пропускаєте цей момент – то, що пасивний простір створює власний візерунок – ви можете допустити такі-от катастрофічні помилки.
Фалічний логотип – простір навколо нього створює ефект. А сама картинка - це всього-навсього поєднання двох літер.
Але якщо ви пам’ятаєте про цей ефект і використовуєте його свідомо, можна створити цікаві моменти. Логотип FedEx – між д та Е стрілка – суть компанії, перевезення.
Крім того, одна з корисних функцій порожнього простору – воно виділяє. Так званий ефект неіснуючих перегородок. На практиці цим можна замінити рамки, що вже набридли.
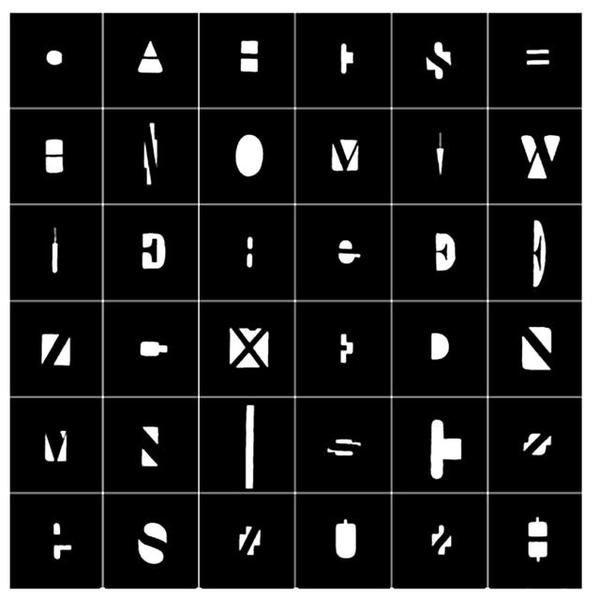
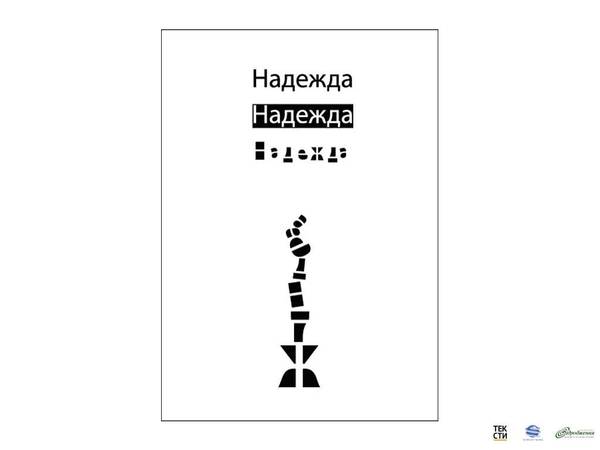
Таблиця з книги Еміля Рудера "Типографіка" - таблиця внутрішніх просторів букв. Я пропоную вам на її основі самостійно зробити цікаву вправу – візьміть будь-яке слово, своє ім’я, наприклад, виділіть в ньому порожній простір і спробуйте зробити з нього якусь композицію.
Пропорція
Що означає фраза "дотримання пропорцій у композиції". Насправді це вибудова співвідношень між компонентами композиції. Систем побудови цих відношень дуже багато. Жодна не стала універсальною. На одній я спинюся. Зараз популярне твердження – золотий перетин застарів. Насправді це не факт.
Золотий перетин. Число 1,618. Якщо не знаєте – почитайте про нього. Я зупинятися не буду. На золотому перетині збудована більшість класичних творів – архітектури, живопису.
Ще хочу згадати співвідношення 1.42 – співвідношення сторони квадрата до діагоналі.
Що ще характерно? Класична пропорція – це центральна вісь та осьова симетрія. Крім цього, це відсилання до пропорцій людського тіла. І нарешті – повна статика, непорушна композиція.
Що відбувається зараз? Це роботи Ле Корбюзье. Його думка – всяка симетрія має бути виключена. Натомість - динаміка, контраст, і т.д. Насамкінець Корбюзье створив власну пропорцію, у основі якої лежить... золотий переріз. Знаючи класику, можна створити як абсолютно статичні архітектурні композиції, так і динамічні. Принципи в основі – такі ж.
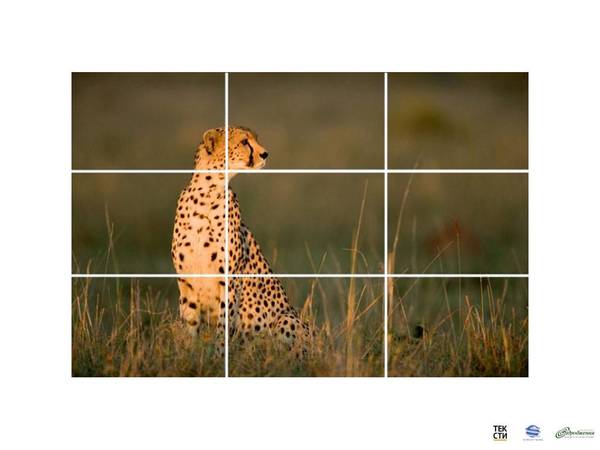
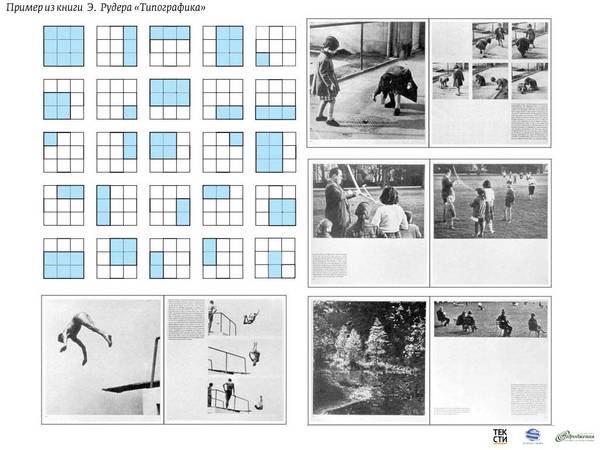
Наступне фото показує найпопулярнішу на даний день модифікацію золотого перетину– т.зв. правило третин. Поле ділиться на три рівні частини по вертикалі й горизонталі. Місця перетину – це центри.
Це почали використовувати фотографи, зараз це використовується у верстці сайтів та, наприклад, верстці каталогів.
Зліва подано сітку, і варіанти розміщення на ній елементів. Як бачимо, є і дуже статичні розвороти, і дуже динамічні. Динаміка – за допомогою ритму фотографій та порожнечі, білого простору.
Питання слухачів: які з варіантів найбільш динамічні?
Динаміка досягається не тільки за рахунок версти, але й за рахунок зображення на фото.
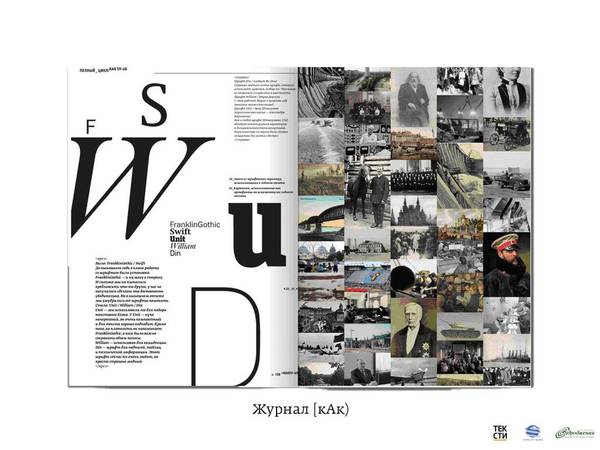
Приклад. Розворот журналу. Дуже контрастний, за рахунок поєднання тексту та шрифту.
Я вже кілька разів згадала про ритм, зараз зупинюся на цьому детальніше.
Ось три квадрати. Усі вони ритмізовані. Але перші два виглядають статично, останній динамічно. У першому ритм настільки рідкий, що ми його не помічаємо. У другому – занадто частий. У третьому – різна товщина смуг створює ефект руху.
Пауль Клеє. Ефект руху створено за допомогою гри кольору.
До чого ми прийшли? Маючи певну структуру, або просту, або більш складну, неважливо, за рахунок розміщення в ній елементів можна досягти як ефекту статики – класики – так і ультрасучасного дизайну, руху, динаміки. Важливо цю сітку збудувати.
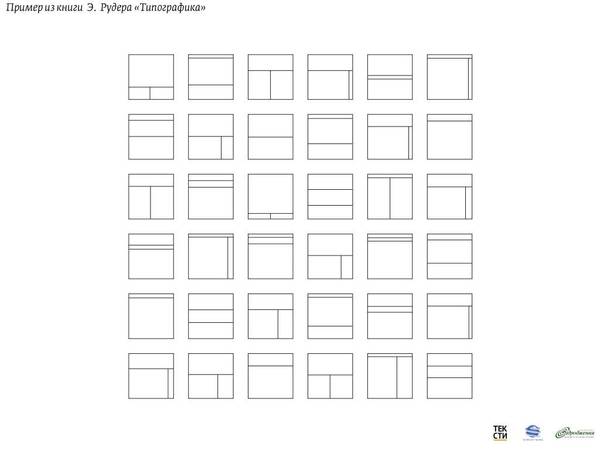
А як це зробити? Пропоную для самостійної роботи вправу з книги Рудера "Типографіка". Поділ площини на різні частини. Спочатку спробуйте поділити як він, а потім – на ваш погляд. Створюйте контраст за рахунок різних співвідношень частин.
Сітка не повинна бути такою в буквальному сенсі. Наприклад, як це може бути у верстці журналу. У вас є сторінка й ви визначаєте для себе якусь одиницю – наприклад, квадратик. Далі всі відношення між клітиною вибудовуєте на основі цієї одиниці. Верхнє поле сторінки – півтори одиниці, ліве – одна одиниця і т.д. Всередині сторінки відстань між колонками – половина одиниці. І т.д.
Такі сітки й розуміння того, що всі співвідношення мають бути виправдані певною загальною мірою, убережуть вас від випадкового розміщення предметів на площині, що насправді дуже подразнює погляд.
Хтось скаже – це дизайнерський снобізм, але насправді глядач дуже швидко розуміє, чи це випадково, чи так і було задумано.
Ще один елемент, за яким будується сучасна пропорція – це контраст.
Василь Кандінський і Пауль Клеє вважали, що все починається з точки. Перелам точки – лінія, перелам лінії – площина, перелам площини – фігура.
До чого тут контраст? Він виникає на протиставленні цих елементів
Лінія – площина. Площина простору – кривизна елемента. Контраст всередині шрифту.
Приклад з книги Еміля Рудера. Є в списку літератури. Не звертайте увагу на назву «Типографіка» - він розповідає про основи дизайну взагалі.
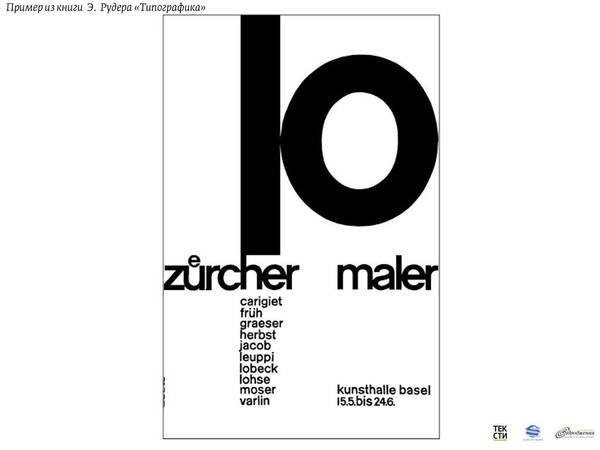
Ще один приклад – плакат. Показує, навіщо потрібен контраст в дизайні. Контраст впорядкованості, вирівняності, розбалансування. Показує співвідношення між елементами. Вертикаль – горизонталь, товщина ліній. Найважливіший елемент є найбільш напруженим. Цифра 10. Менш важливий менш напружений
Дуже контрастна картинка. Пози фігур і лінійність та різкість шрифтових написів.
Що виходить? Передано настрій конфлікту. Пара постатей, що б’ються, з неї вириваються написи.
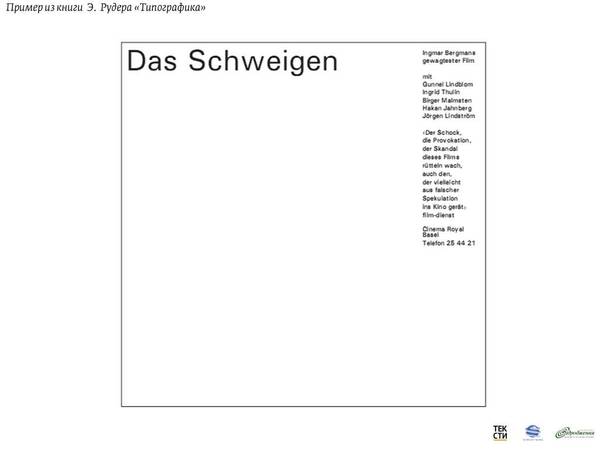
Приклад з Рудера. Плакат, де контраст досяг такого максимуму, що може виникнути питання – а чи потрібен він взагалі. Чи не забули поставити картинку?
Але варто перекласти назву на українську мову (мовчання), тоді думка автора зразу стає очевидною.
У глядача виникає відчуття мовчання. Анонс фільму та його назва складають одне ціле.
Репліка: Є гарний приклад порожніх обкладинок – протест проти закону про наклеп.
Справді, можна було написати – «нам не дають говорити», багато слів. Але не завжди слова настільки ефективні, ніж такі прийоми.
Єдність.
З одного боку, говорячи про єдність, говоримо про єдність форми та смислу. Мій улюблений логотип FedEx. Хто колись побачив цю стрілку, не забуде її ніколи. Єдність форми та смислу.
Інший приклад – єдність форми та функції – ложечка для взуття. Назва фірми, що випускає блискавки.
Ще один варіант соціальної реклами – поєднані протилежні поняття. Книги та інші медіа. Тут треба бути обережним, щоб не порушити тонку грань між єдністю та буквалізмом. Магазин, що торгує пташиним м’ясом у формі качки.
Постійність дизайнера – досягається шляхом розуміння того, що ваша робота – це певні умовні позначки. Чим точніше ви підберете цей візуальний код і чим точніше ви оберете співвідношення між елементами, тим успішнішою буде ваша робота.
Кодування. Французький картограф Жак Бертін (Jacques Bertin) створив цілу систему візуальних кодувань. Його роботи вважають фактично класикою. Так ось, він створив таблицю графічних змінних. Вона може стати гарною шпаргалкою для дизайнера. Поговоримо про неї пізніше.
Повертаючись до єдності. Ось стандартна форма даних – резюме. Мета – якомога структурованіше розповісти про свою діяльність. Як правило, вона виглядає так.
Ми вирішили трохи подумати й виділити основні групи не словами, а візуально. Ось що у нас вийшло.
Ефекту не досягнуто. Недоречна хронологічність, а ми хочемо виділити місце роботи та посаду.
Наступна картинка. Тут акцент на тому, на чому ми хотіли. Дві другорядні групи не зливаються. Зверніть увагу, наскільки менше місця займає цей варіант порівняно з першим.
Репліка: Запишіть ім’я – Брет Віктор (B r e t V i c t o r). Все, що побачите з його творів, треба читати. Magic Ink –про сучасну інтерактивну графіку. Приклади, як треба звертати увагу на те, що людині треба показати в першу чергу.
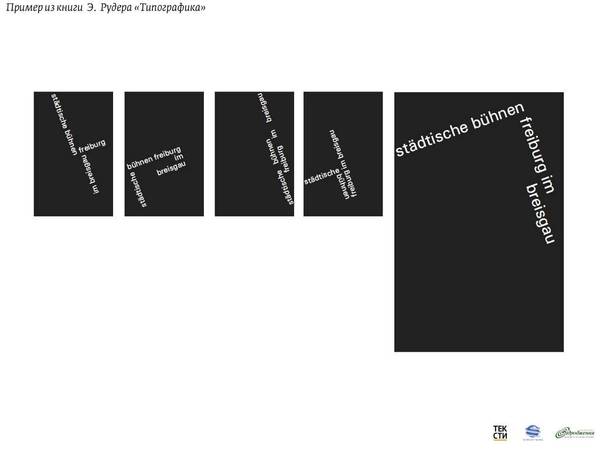
Для збереження єдності потрібно жертвувати якимись частковими рішеннями заради загальної цілісності. Про що я? Ось приклад театральних афіш якогось німецького театру. Коли вийде наступна афіша, глядач вже знатиме, хто, в який період і коли йому пропонуватимуть нову виставу.
Дотримано принципи мінімалізму, переламу рядка – а отже, ефект впізнаваності.
Так, третя афіша – назва не читається. Можливо, це якась «Ромео і Джульєтта» - не потрібно вчитуватися.
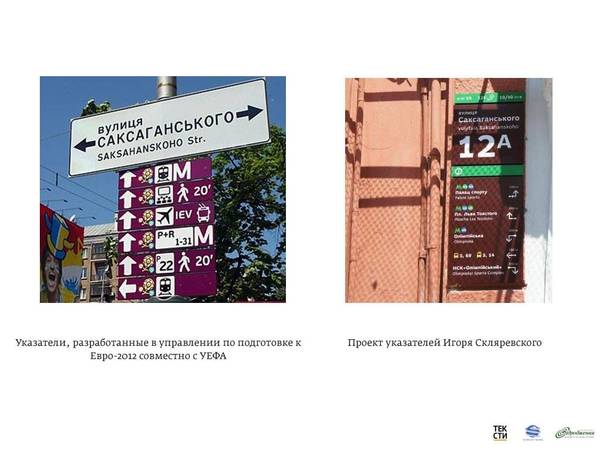
А ось – три афіші київського театру оперети. Ми про говоримо суто про дотримання єдності. Єдиний елемент – назва театру. Але щоразу він від масштабований по-іншому, пофарбований у інший колір і стоїть у іншому місці. Ефекту впізнаваності нема взагалі. Кожного разу глядач повинен зупинитися і все читати повністю. Це суперечить самій ідеї плаката. Плакат – макрорівень сприйняття інформації. Мета комунікації – пройшов і зрозумів. А інфографіка – це мікрорівень, треба розглядати та вчитуватися
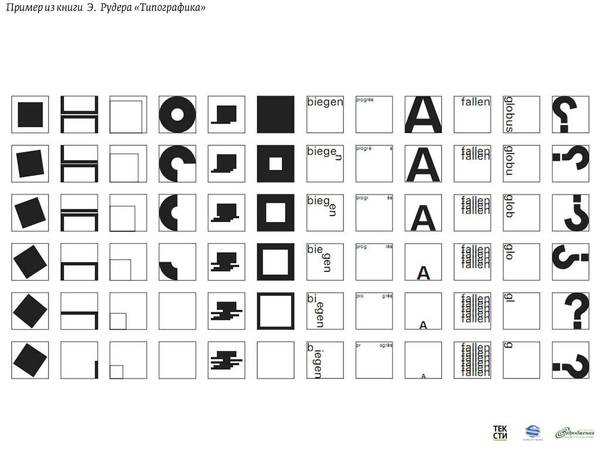
Квадратики – це не тільки вправа, але й гарний дизайнерський код. Відбиває рух форми на площині, тобто, кінетику. Починайте з простого і перейдіть до більш складних – форми, літери і навіть слова.
Для чого це потрібно? Це гарно розвиває почуття єдності. Показує принципи, за якими може змінюватися одна і та ж композиція.
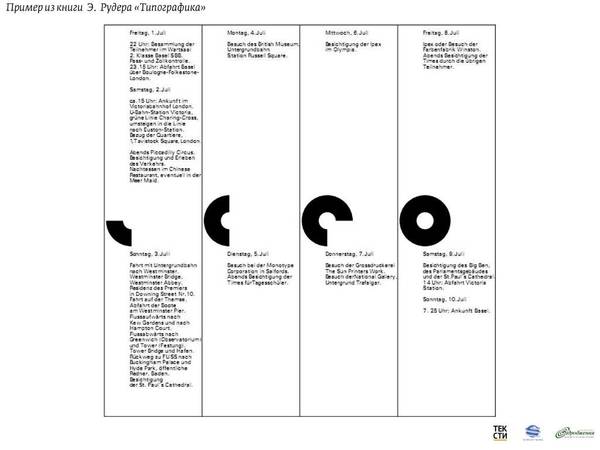
Зміна фігури кола спрямовує погляд по горизонталі. Вертикальні колонки мають однакове смислове навантаження. Єдина відмінність – хронологія. Щоб підкреслити однаковість змісту та відмінність у хронології, дизайнер використав такий-от хід.
Далі поговоримо про колір.
Існує багато категоричних правил, що суперечать один одному. Діма (Дмитро Мокрий-Вороновський, однин з лекторів Школи - прим.) говорив про компліментарні кольори, які потрібно використовувати разом. Дизайнери часто чують – не ставте червоний поруч із зеленим тощо.
Насправді відштовхуватися треба від поставленого завдання. Якщо на макрорівні слід створити атмосферу радощів, літа, то це можна робити кольором. Тут взагалі всі кольори райдуги, а ефекту досягнено.
Кольори знаходяться поруч, і я не стала б говорити, що це катастрофа.
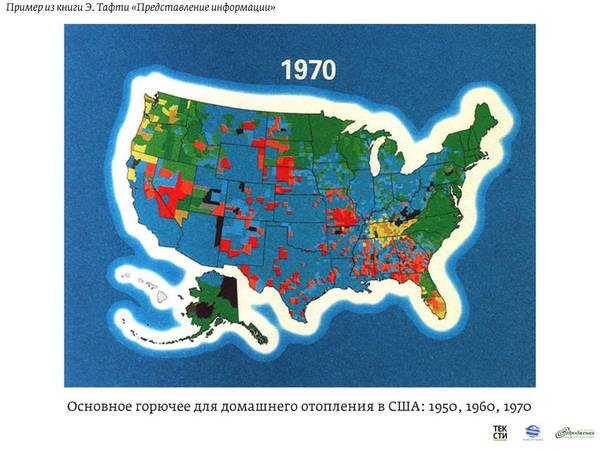
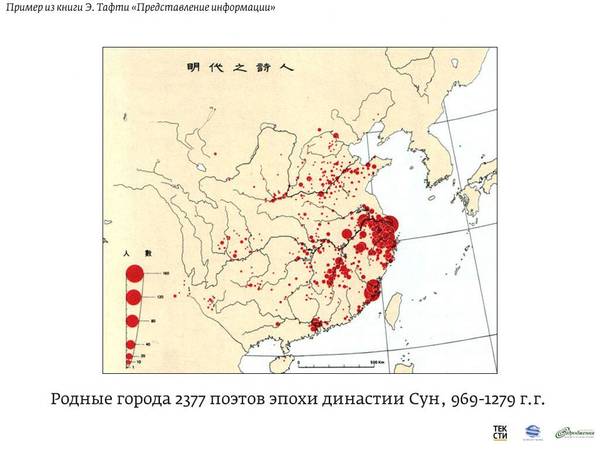
А коли перетворюється на катастрофу? Коли користуємося на мікрорівні. Карта. Контур – білий колір ми побачимо першим. Але припустимо, що глядач продерся крізь нього і починає розглядати карту, ці різнокольорові позначення. Кольори мають однакову насиченість і яскравість, і відрізняються за тоном. Результат – це одна яскрава пляма.
Нам зараз цікавіше говорити про мікрорівень, інфографіку, то ми зупинимося на застосуванні кольору на цьому макрорівні.
Приклад, який придумав знаменитий Едуард Імхоф. (Весь список є у вас у конспектах.)
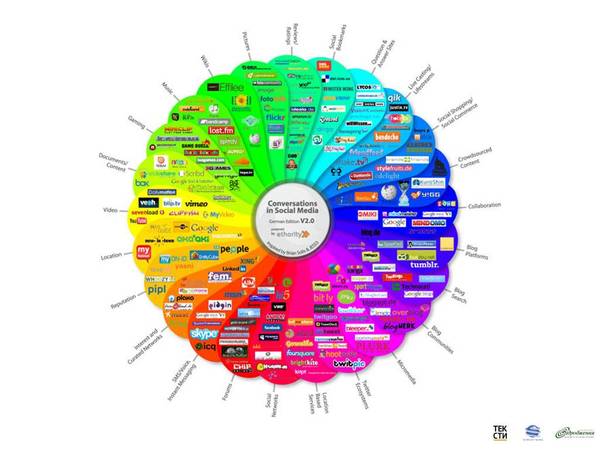
Я зупинюся на одному – він дуже категоричний, звучить так. Використання яскравих плашок поруч не припустиме.
Основними елементами мали б стати логотипи, а насправді вони перетворилися на смисловий шум, який заважає нам насолоджуватися переливами фону.
Але якщо використати яскраві кольори фрагментарно й використовувати їх із чимось бліденьким, може вийти гарний результат. Сам Імхоф наполягав, що сама поверхня земної кулі підказує нам рішення. Екстремуми – глибини океану, найвищі точки, температурні максимуми й мінімуми займають найменші площі. Яскраве на блідому. Яскраве на яскравому – це каша, ми втрачаємо потрібний акцент.
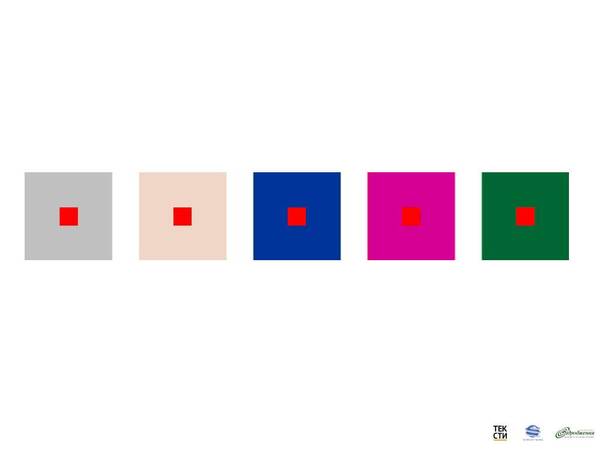
Використання одного й того ж червоного на різних фонах.
Слід зазначити, що йдеться не тільки про кольори, однакові за яскравістю, але й однакові за насиченістю. Наприклад, карти, де області поділені між собою за допомогою різних кольорів. Але вони настільки близькі за значенням, що виникає зворотний ефект – замість розподілу сприймаємо їх як одну пляму. А ось оригінал, теж використовується колір, але значно делікатніше й витонченіше. І зразу стає очевиднішою сама карта.
Ось приклад того, про що я говорю – фрагментарний яскравий колір на блідому фоні. Карта насправді містить багато інформації й при цьому вся є видною, і створюється загальне враження. Комбінація спрацювала.
Крім цього, у фонах інфографіки, крім білого, який є насправді занадто агресивним – заяскравий і забирає багато уваги – використовуються або відтінки сірого, або жовтого чи блакитного. Приклади інфографіки, які видалися мені візуально приємними.
Перш ніж ви приймете рішення, чи включати чи не включати колір у свою композицію, зрозумійте, що кольором об’єкти не тільки виділяють, але й розрізняють.
Чорно –біла схема, всі позначення – яскраво-червоним. Усе зроблено так як треба. Приберіть червоний колір – все зникне. Додайте кольори – все перетвориться на безлад, але зате кольоровий.
А що робити, якщо об’єктів для опису дуже багато, і одним кольором не обійтися?
Ось зразок гарної картографії. Усі елементи поділено на групи. Вода, суша, населені пункти, дороги. Кожна має свою кольорову гаму і свій фон, відмінний від сусідніх. Всередині групи елементи розрізняються за допомогою зміни яскравості.
Щоб не допустити змішання схожих тонів, додано контури. Тут це не непотрібна прикраса, а функціональний елемент.
Погане вирішення –це використання різних кольорів замість одного кольору з різними тонами. Створюється враження, що ці кольори на цій карті підбиралися випадково. Автор хотів досягти ефекту розподілу елементів, а насправді перетворив їх на мозаїку, що розпадається. Не можна ефективно проаналізувати інформацію.
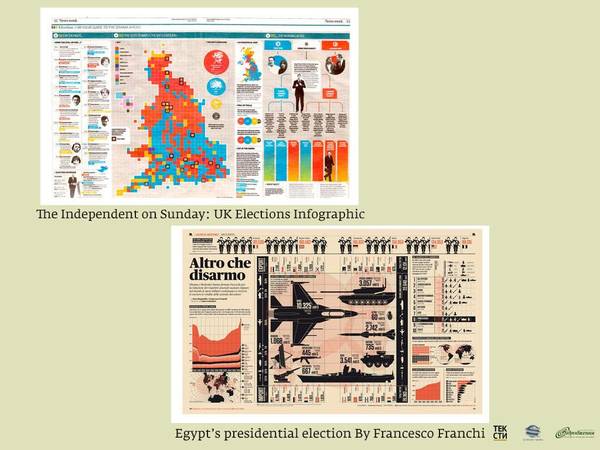
Ось ще один приклад. Тут все не так очевидно, це дві інфографіки, які, в принципі, придумані однаково грамотно, однаково грамотно побудована ієрархія. Але наскільки відмінне враження створює кольорове рішення. У вас є відчуття, що якась із цих інфографік подобається більше?
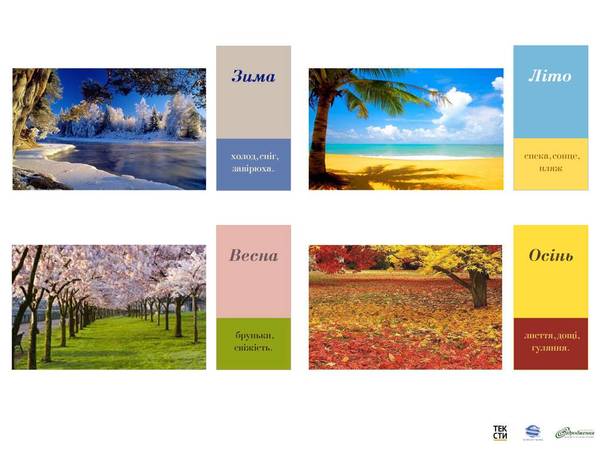
Едуард Імхоф обов’язковий для прочитання автор, пропонує свій варіант вирішення проблеми кольору. Він пропонує брати зразки в природи. Це допомагає підібрати найбільш природне для ока поєднання кольорів та уникнути кольорового сміття, а заодно досягти розподілу. Створити ефект чотирьох сезонів – зима, літо, осінь, весна.
Зверніть увагу – кольори на плашках взяті піпеткою у фотошопі. Наскільки спокійно виглядають ці кольори.
Ми бачимо, що природа яскраві кольори використовує дуже точково, дуже фрагментарно. Це як правило спокійна гама.
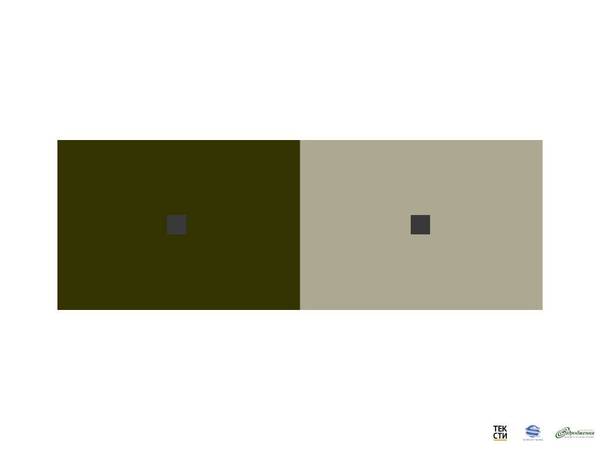
Далі. Коли ви використовуєте більше двох кольорів, треба пам’ятати про їхній вплив. Один і той же колір використаний на різних фонах – і наскільки по-різному сприймається. Ще більш фантастично виглядає зворотний ефект – квадратики виглядають однаково за кольором, а насправді колір зовсім різний.
Це так звана субстракція кольору – колір фону «віднімається» від кольора об’єкту на цьому фоні.
І навіть знаючи правила, ви все одно не уникнете помилок. Але навпаки – порушення не завжди означає, що ви зробите щось погане. Обмеження в кольорі також не означає, що вийде щось добре.
Як же випрацювати в собі це відчуття кольору? Підглядайте в інших. Копіюйте – в цьому нема нічого поганого. Аналізуйте, зберігайте, наслідуйте.
Якщо говорити про художників, фантастичними колористами були Тулуз Лотрек, Муха, Врубель, Кандінський.
Картина «Небесно-блакитне». Фон виглядає небесним за рахунок того, що на ньому розміщені червоні елементи. Прибери їх – і блакитний згасає.
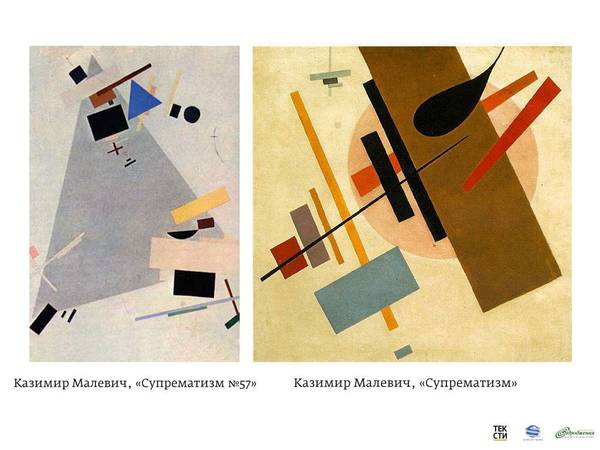
Малевич – увага кольору. Цікаво, що більшість цих художників отримувала натхнення від середньовічного живопису Сходу. Запозичуйте – не помилитеся.
Це – минуле. Сучасний день – це безліч різноманітних сайтів, які допомагають підібрати гармонійні кольори. Різноманітні палітри – їх дуже багато.
Кодування
Ми раніше говорили про принципи дизайну окремо. Остання частина показує, як вони працюють разом, спільно.
Повторюся – будь-яка графічна робота є системою зі своїми внутрішніми елементами, які для оптимального донесення інформації до спожив мають чітко розмежовуватися між собою, і між ними має бути вибудована ієрархія. Тільки так ви досягнете оптимального рішення. Жак Бертін французький картограф, настільки захопився цією проблемою, що створив цілу таблицю т.зв. графічних змінних.
Він розподілив графічну інформацію за її властивостями та звів її в цю таблицю.
Які властивості? Розміщення предметів, зміна за тоном сірого, текстура, за кольором, орієнтацією та розміром.
Будь-якому об’єкту композиції можна приписати ці змінні. Й наскільки вони будуть подібними, настільки подібними будуть видаватися об’єкти.
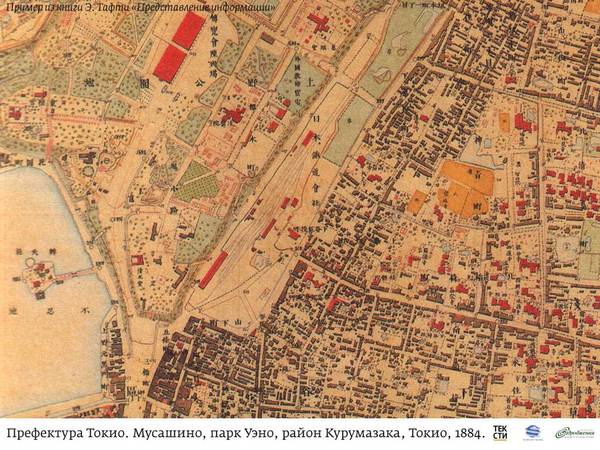
Приклад – карта з величезною кількістю об’єктів, але вони виразні – не виникає бажання від неї відвернутися.
За графічними змінними тут елементи поділені на групи, будов та земельних ділянок. Вони відрізняються за графічними змінними кольору, всередині змінюються за насиченістю, а земельні ділянки відрізняються за графічними змінними текстури.
В результаті вийшла дуже гарна сприйнятливість інформації.
А ось приклад непродуманої побудови.
Елементи діляться на групи за допомогою приписування їм різних іконок. Але вони настільки подібні, що коли їх перенести на карту, та ще й вони збираються в купки, інформація перестає читатися взагалі. І при цьому білий простір фонить – він ніяк не бере участі в передачі інформації.
Європейським жителям «лівий» дизайн зрозумілий. Але навіть якщо так, то це приклад поганого кодування. Справа – не треба спеціальних знань, щоб зрозуміти ці значки. Зліва – потрібні спеціальні знання.
Репліка: В цих картах немає легенди. Якщо кодуєте своєю «мовою» – надайте словничок.
Незрозумілий для мене повтор одного знака – більш схоже на орнамент, ніж на інформаційну таблицю.
Підписи до фото – завжди будуть курсивом, довідкова інформація – завжди в якійсь рамочці тощо.
Спробуємо розглянути це на прикладі журнального розвороту.
Перше – є масив даних. Ділимо на дві групи – група стаття та група реклама. Застосовуємо змінні – стаття має фоном білий колір, реклама – інший фон.
Шрифт в групі «стаття»– основний один. Реклама – інший, але відмінний від групи стаття.
Всередині ділимо елементи за смислом – застосовуємо ієрархічні змінні. Для статті – найголовніше заголовок, змінна «позиція». Те ж саме – підзаголовок, текст. Аналогічно – для групи «реклама». За зменшенням важливості розміщені інші елементи.
Останні штрихи – допоміжні змінні.
Буквиця в тексті – кожна стаття починається з буквиці. Лінія між заголовком та підзаголовком. Необов’язкові елементи, що роблять сторінку впізнаваною.
Реклама - найчастіше основним є використання кольору, список подій на однакових за кольором плашечках.
Це коротко. Я рекомендувала б вам вибрати приклад, що вам подобається, і що не подобається, і проаналізувати за цією схемою
- виписати елементи
- розподілити на групи за допомогою графічних змінних
- приписати допоміжні акценти
А потім – порівняти з вашими прикладами. І ви зрозумієте, чому це працює, коли це добре, і чому не працює, коли погано – де була порушена послідовність.
І наостанок – попри привабливу універсальність цих систем, це лише ще один інструмент. Він не врятує вас від помилок. Він може стати паличкою-виручалочкою – або палицею в колесі. Пам’ятайте, що це не панацея.
Поговоримо про найбільш часті помилки.
Вони у вас виписані у вигляді списку. Це має стати у вас таким собі чек-лістом – на будь-якому етапі звіряйтеся з ним. Викреслюйте те, що вважаєте неправильним, доповнюйте своїми спостереженнями.
Тут – найбільш очевидні речі, а їх нескінченна кількість
1. Використовувати колір там, де в ньому нема необхідності. Краще – чорне на білому.
2. Використання великої кількості кольорів. Краще розподіляти тоном чи яскравістю, ніж кольорами (всі правила – до мікрорівня).
3. Інформація занадто складна чи занадто гіперболізована. Зразу визначтесь, ви працюєте на макро- чи мікрорівні. На першому – не має бути зайвих подробиць.
4. Непродумане поєднання кольорів. Для початку рекомендую – копіюйте інших.
5. Беззмістовний ефект. Блок-схема – кожне поняття виділене кольором, використання контурів та тіней видає новачка – нема сенсу, це зайві ефекти. Але – такі помилки допускають і дуже досвідчені дизайнери. Шановна компанія, шикарна яскрава інфографіка – хочеться її роздивитися. І тут – переходимо до наступного пункту.
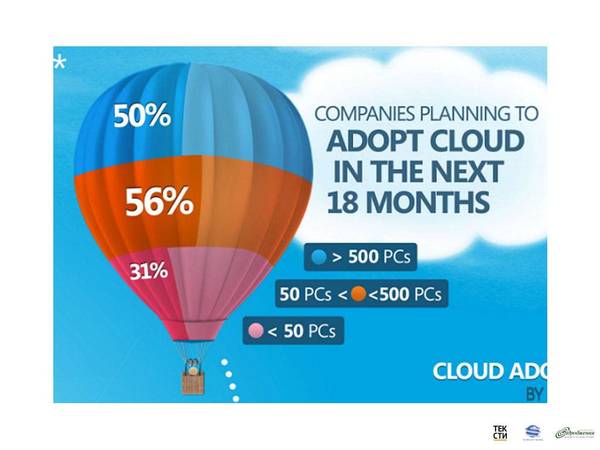
6. Неочевидний смисл інформації. Що означають кольори на цій інфографіці (повітряна куля). Я читала про неї форуми, вона багатьох зачепила за живе. Не знайшлося жодного, хто міг би з точністю розшифрувати ці дані.
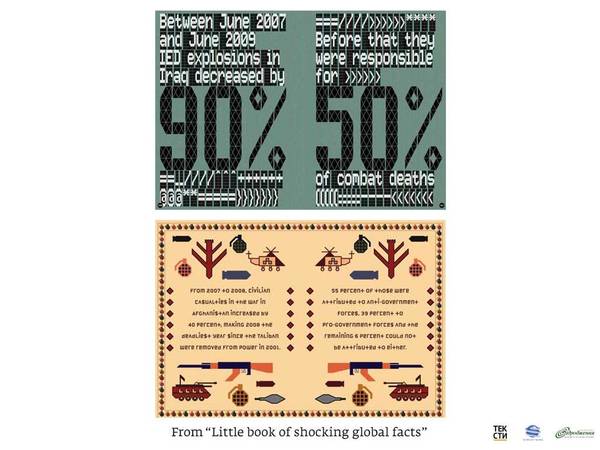
7. Спосіб передачі та кінцевий смисл не співпадає. Картинка була б цікавіша дітям, а не співробітникам компанії.
8. «Прикрашальність». Нема жодних підстав для цих елементів, або цих контурних прикрас. Цієї спокуси важко уникнути – ви вже навчилися, хочете використати. Контролюйте себе.
9. Стилістичний різнобій. Я нарахувала 5 різних шрифтів, і крім цього, різні накреслення в кожному шрифті. Про кольори я мовчу. Результат – картинка, що «розвалюється». А це мікрорівень – тут все має бути зрозуміло, людина заходить на сайт і починає працювати. Це буде складно.
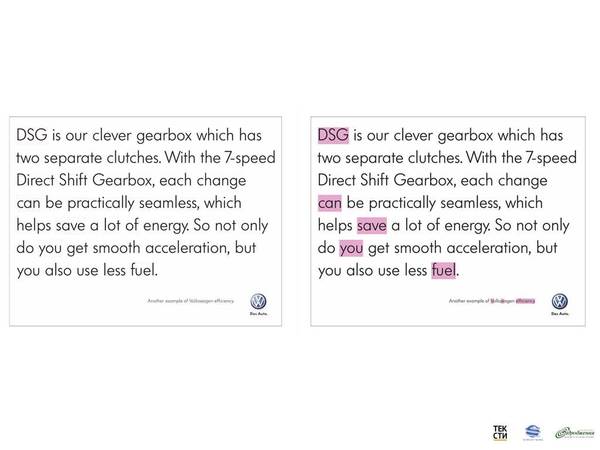
10. Невиділення важливого. Робота не має смислу, якщо ви не вказали, навіщо вона потрібна. Два шматки тексту – в правому виділено важливу інформацію.
Рекомендації. Звужуйте рамки. Чим більше вибір, тим важче працювати. Зразу визначте кольорову гаму. Такий і ось такий шрифт. І всі інші рішення з побудови композиції приймайте виходячи з цих вузьких рамок. Рухайтеся від більшого до меншого, а не навпаки.
Просто, а не примітивно. Перевіряйте, чи достатньо простою є ваша робота, и чи не надто примітивна. Примітивність – спрощення за рахунок смислу, а простота – найефективніший спосіб вирішення задачі.
Самоосвіта
В дизайні як у мові – це ще один засіб спілкування. Чим більше знаєте, тим ширше ваш кругозір. Щоб навчитися, треба ті ж принципи. Перший – це постійна практика. Другий – занурення в середовище.
Практика – якщо ви працюєте, маєте постійні замовлення – це вже добре. Якщо ні – придумуйте собі завдання самі. Використовуйте будь-який привід. День народження друга. Вам треба написати оголошення в під’їзді «Закривайте двері».
Систематизація даних. Якщо нема що робити - складайте собі різноманітні графіки. Настрій від дня тижня чи того, що їли на сніданок. Якщо є ідеї – можуть бути фантастичні результати. Коли починаєш візуалізувати інформацію про самого себе, випливають такі неймовірні подробиці, що може бути перебудований світогляд.
Ви запізнюєтеся на роботу. Поділіть інформацію на дві групи. Перший – маршрути. В який день який маршрут найефективніший. Друге – зайнятість протягом дня, що не дає вам встати раніше зранку. А потім – поєднайте. Навіть по ходу ви будови груп ви дізнаєтеся про себе багато цікавого.
Але це практика. Скільки б ви не практикувалися, варіння у власному соку не дає такого результату, як спілкування та конструктивна критика. Де її знайти? На форумах. Є купа форумів, список є в конспектах. Дизайнер викладає роботи, починається обговорення. Не соромтеся, викладайте навіть те, що не подобається – якщо не розумієте, чому. Забийте на почуття власної гідності та вартості – воно буде сильно страждати. Але звертайте увагу на те, хто вас критикує. Заходьте, дивіться їхні роботи.
Ніколас Фелтон – робив звіт про себе і став головним дизайнером Фейсбуку. Хоча Фейсбуку це не дуже допомогло.
Постійна практика. Створіть собі список сайтів чи блогів, які ведуть дизайнери. Знайомтеся. Порівняти те, що мені подобалося, коли я починала, і коли я займаюся зараз – це велика відмінність. Можна сперечатися, чи смак є вродженим, чи він змінюється. Мої смаки змінилися і продовжують змінюватися. Впевнена, через рік я буду інакше ставитися до своїх попередніх робіт. Якщо ви задоволені тим, що робите, - це загрозлива ознака. Або облінилися, або набридло.
Насамкінець – мені пощастило, я півтора місяці працювала з фантастичним дизайнером, Андрієм Крутієм. І я спитала – що мені почитати, щоб стати такою крутою, як ти. Він сказав – Надіє, що б ти не читала, все залежить від того, що ти робиш. Роби, роби, роби – і в один момент ти відчуєш, що в тебе все виходить. Це – дзен. А книжки, звісно ж, читайте.