Принципи дизайну в новинах і графіці
Хоч інструменти та техніки для презентації великих наборів даних у графіці й новинних сайтах і програмах можуть відрізнятися від проекту до проекту – основні принципи дизайну залишаються практично однаковими. Коли дизайн відволікає, коли в ньому є розбіжності та конфлікти між тим, чого ми очікуємо, й тим, що ми бачимо – наш мозок мусить докласти більше зусиль, аби зрозуміти, про що йдеться.
Автор: Ліна Грегер
Джерело: ProPublica Переклад: Артем Чапай
Принцип 1
Невидимість: добрий дизайн зникає
Невидимість – це не принцип дизайну сам по собі, але мені він допомагає усвідомити, для чого насправді існують ці основні принципи дизайну.
Невидимість означає чіткий дизайн, дизайн, який ніхто не помічає (окрім, можливо, інших дизайнерів), та дизайн, який "просто працює". Коли дизайн відволікає, коли в ньому є розбіжності та конфлікти між тим, чого ми очікуємо, й тим, що ми бачимо – наш мозок мусить докласти більше зусиль, аби зрозуміти, про що йдеться.
Добрий дизайн максимально усуває необхідність цих зайвих зусиль. За допомогою правильного розміщення, групування та ієрархії добрий дизайн вивільняє розумові зусилля так, щоб користувачі могли думати про зміст, а не про те, куди їм дивитись і як інтерпретувати те, що бачать.
Невидимий дизайн – це сильний дизайн: якщо люди його не помічають, він не стає їм на заваді.
Принцип 2
Масштаб: покажіть близьке та віддалене
Багато років тому викладач дизайну пояснив мені, що розробляючи постер, він думав про дві точки зору. По-перше, про погляд людини, яка бачить постер з іншого боку вулиці й тому здатна розрізнити тільки великі форми й головні ідеї. А по-друге, про погляд людини, яка перетнула вулицю й тепер роздивляється постер зблизька, може побачити всі деталі й хоче знайти конкретну інформацію. Я будучи студенткою багато про це думала в контексті постерів – але не усвідомлювала, наскільки цінна ця ідея у світі новин.
Тож я здивувалася, коли через кілька місяців після того, як я стала працювати на ProPublica, ми заговорили про деякі теорії дизайну, на яких грунтується наша робота. Наші новинні програми мають (принаймні) два плани. По-перше, "дальній" план – національна картинка, порівняння між різними містами, те, чому ця історія важлива для читача в цілому. По-друге, "ближній" план – в ідеалі це особисті історії читачів: їхнє містечко, їхня лікарня, їхня школа і т.д. – всі ті деталі, які важливі для них особисто.
"Ближнє та дальнє" є не тільки метафорою для організації новинного сайту, але й інструкцією для організації окремої сторінки. Читачі підсвідомо оцінюють важливість кожного елементу на підставі його розміщення та розміру порівняно з усіма іншими елементами на сторінці, тож текст 72-м шрифтом нагорі здаватиметься важливішим за текст дрібним 9-м шрифтом в лівому нижньому куті.
Ці атрибути встановлюють візуальну ієрархію, пояснюючи читачам, на чому зосередити увагу в першу чергу. Робота дизайнера – зробити так, щоб ієрархія елементів відповідала цілям редактора. Для початку непогано, щоб найважливіший редакторський елемент (тобто "суть" історії) став найбільш помітною річчю на сторінці.
Міркування про редактуру і дизайн постера практично так само стосуються і створення новинного сайту чи програми. В усіх випадках потрібно розуміти принцип масштабу. Чи то йдеться про вид через вулицю й вид зблизька, чи про національну й особисту картину – масштаб привертає увагу й зацікавлює людей, дає їм контекст, а потім притягує їх ближче й показує деталі.
Принцип 3
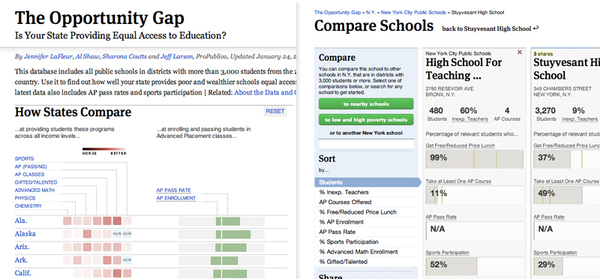
Вирівнювання: не будьте безсистемними
У графічному дизайні часто доводиться чути про вирівнювання в термінах створення таблиці або про вирівнювання тексту по лівому чи правому краю. Це приклади вищого принципу: Всяке розміщення повинно мати причину й має відповідати пов’язаним елементам. Міцні лінії допомагають організувати елементи – тож правильне вирівнювання дає почуття структури та єності. Якщо сумніваєтеся – знайдіть якусь лінію і тримайтеся за неї.
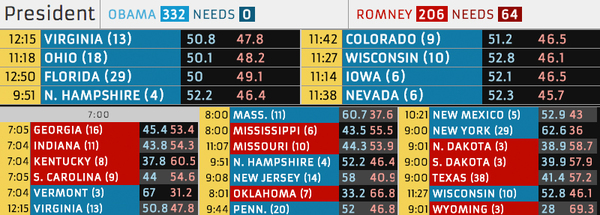
Вирівнювання – це рушійна сила таблиці, одного з найпоширеніших способів презентації даних. Таблиці настільки часті, що, можливо, ми їх переважно проминаємо – проте вони є видатним прикладом того, як вирівнювання допомагає у презентації значної частини даних. "Велика таблиця" Національного громадського радіо США був саме таким способом, у який сайт за допомогою вирівнювання спромігся дуже чітко й інтуїтивно-зрозуміло представити величезну кількість інформації про вибори президента США у 2012 році. Їхня головна сторінка про вибори також використовувала багато таблиць.
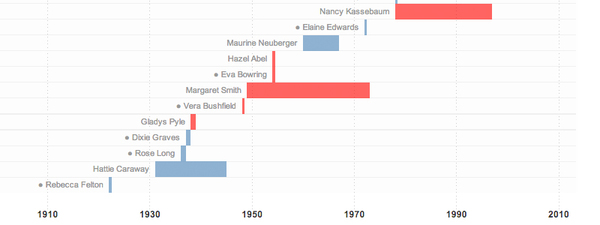
Вирівнювання можна використати і для представлення абстрактніших речей. Цей графік про жінок у Сенаті від New York Times використовує вирівнювання для організації часу. В цьому випадку розміщення лінії по горизонтальній осі вказує на розміщення в часі.
Коли елементи розміщено на міцній лінії, користувачам не потрібно бачити лінію, щоб знати про її присутність. У багатьох випадках можна з певністю стерти краї таблиці. Міцні лінії самі себе покажуть – навіть якщо вони невидимі.
Чітке вирівнювання також спрощує користувачу виявлення відхилень – оскільки все, що виходить за межі норми, одразу виділяється. Видатним прикладом цього явища є скромний стовпчиковий графік. Оскільки всі стовпчики вирівняні по низу, нає мозок миттєво фіксує різницю в їх довжині нагорі.
Вирівнювання по центру має слабшу лінію – й зазвичай слід уникати вирівнювання по центру. Якщо ви це робите, на це має бути причина, робіть це свідомо.
Принцип 4
Повторення: повторюйте елементи для наголошення на спільній формі чи функції
Повторення таких візуальних елементів, як форми, гарнітури й кольори створює почуття фуккціональності та внутрішньої послідовності. Ці елементи можна використовувати для уніфікації дизайну на багатьох сторінках або в багатьох продуктах, щоб користувачі знали, що вони – частина одного цілого. Наприклад, науковий журнал Nautilus по всьому вебсайту використовує специфічний жовтий колір у виділеннях тексту чи як тло секцій, щоб надати сайту відчуття єдності й нагадати, що всі сторінки є частиною того самого видання.
Елементи можна повторювати також для створення їх асоціації з конкретною функцією, як-от можливістю вставити текст або відсортувати таблицю. Наприклад, мигаючий курсор може повторюватися по всьому сайті на позначення того, що "якщо ви введете текст, він з’явиться тут".
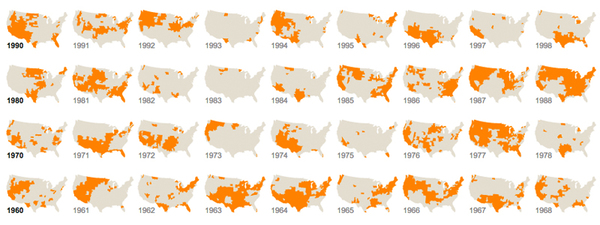
Повторення допомагає користувачеві також миттєво побачити подібності та відмінності. Дивлячись на повторення тієї самої форми, користувач легко побачить невеликі розбіжності. На цій ідеї базуються множини маленьких графіків, послідовність яких показує різницю в даних, які легко порівняти. Множини маленьких елементів мають таку перевагу, що для порівняння не доводиться покладатися на пам’ятькористувача, оскільки всі елементи представлені водночас.
На цій графіці від New York Times можна побачити зміни у посухах, оскільки ваше око звикає до маленьких карт США й помічає лише зміни між ними.
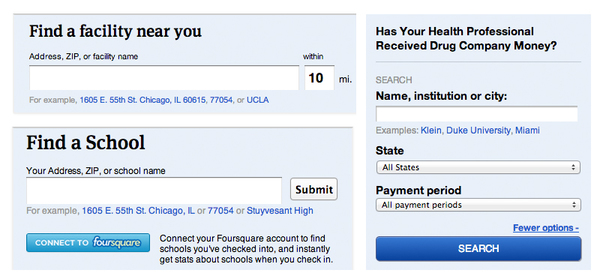
Подібним чином повторення може допомогти створити візуальний вказівник на функцію елемента по різних проектах. У нас на ProPublica є внутрішній набір стандартних елементів дизайну, таких як особливий синій колір для всіх полів пошуку чи вводу, який ми називаємо "зроби щось синє". Ми повторюємо цей колір по всьому сайту, так що люди, які використали наші додатки більше ніж один раз, починають асоціювати цей колір з можливістю пошуку, фільтрування чи участі.
У багатьох випадках не доводиться створювати візуальні вказівники з нуля. В інтернеті вже є загальноприйняті елементи дизайну, яких слід якомога більше дотримуватися, щоб ваш дизайн був інтуїтивним.
Принцип 5
Контраст: не будьте ганчіркою*
*Безсоромно вкрадено з книги "Книга про дизайн для недизайнерів".
Використовуйте такі опції дизайну, як колір, розмір і шрифти сміливо – щоб люди помічали, чого ви від них хочете. Око приваблюють рух на нерухомій сторінці, яскравий колір на сторінці зі спокійними кольорами та виділені елементи на сторінці з нейтральними. Контраст приваблює погляд, викликає емоції та спрямовує увагу. Тож не соромтеся – надто тонкі натяки можуть зламатися, користувачі можуть подумати, що елемент не працює або в дизайні є помилка.
Якщо користувачу доводиться думати, чи був перехід з 12-го на 13-й шрифт задуманим (він справді відрізняється? а чому? це щось значить?), то користувач вас не зрозумів. Зробіть зміну очевидною.
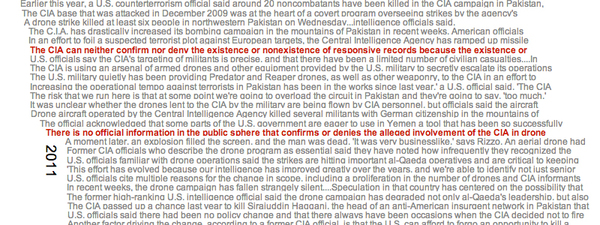
На цій графіці про дрони ми хотіли відзначити суперечності у твердженнях посадових осіб ЦРУ про програму дронів. В довгому списку заяв ми використали контрастний колір, щоб показати розбіжності. Помітна різниця в кольорах дуже швидко обробляється зоровою системою мозку. Вони одразу виділяються на своєму тлі, чого в цьому випадку ми й хотіли.
Контраст поже виявити змінність даних, додати візуального інтересу та щось сказати. Він може розповісти історію. Ця інтерактивна графіка від New York Times про наслідки смертельного торнадо дозволяє водночас подивитися на вулиці в місті Мур, штат Оклахома, до і після бурі. Контрастом слугують самі фотографії. Наш мозок налаштований на помічання різниці, тож для цього потрібно лише розмістити поруч дві панорами одного місця.

Контраст для порівнянн тоді й тепер. New York Times, 360-градусні панорами міста Мур, штат Оклахома.
Якщо "історією" графіки є цікаві розбіжності, то зробіть їх чіткими й очевидними. Тут послідовність не повинна ставати на заваді. У нашому випадку із дронами, якби ми просто виділили суперечливі твердження жирним або трохи більшим шрифтом – того самого ефекту могло б і не бути досягнено.
Принцип 6
Близькість: тримайте пов’язані між собою речі поруч
Близькість – це як розкладання речей по шухлядах. Якщо вони схожі, як-от шкарпетки – то їх кладуть разом. Сорочки – в інше місце. Якщо пов’язані речі тримають разом, то їх легше знайти, й нікому не доводиться вишукувати інформацію (чи шкарпетки) по всіх кутках.
Візуальна близькість речей, які концептуально йдуть разом, не лише зменшує безлад, але й дозволяє створити візуальну ієрархію за допомогою групування й поділу різних елементів на окремі візуальні одиниці.
Боріться з бажанням рівномірно розподілити контент по всіх пікселях екрану. Добре розміщене порожнє місце спрямує увагу людей так само, як і гучний заголовок. Не бійтеся порожнього простору.
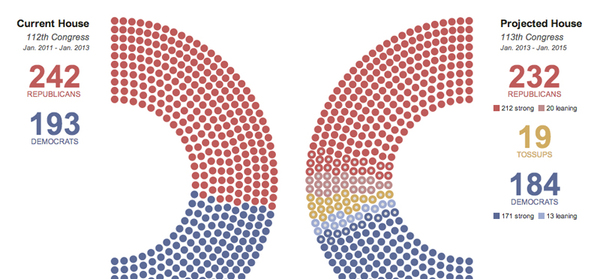
Огляд Палати представників США від HuffPost використовує близькість для групування пов’язаних елементів (представлення місць у Палаті півколами та п’ятьма важливими цифрами).

Ефективне групування та порожній простір дають чіткепредставлення. Huffington Post, огляд Палати представників-2012
Близькість означає, що текст має бути поруч із даними, які він описує, легенди – поруч із картою, яку вони пояснюють, і т.д. "Шар анотацій", як Аманда Кокс назвала спрямування уваги користувача та вказівники на важливе, також спрацьовує тому, що відповідний текст розміщено поруч із елементами, які він описує. За нижче – чудовий приклад того, як шар анотацій додає контекст і пояснює:
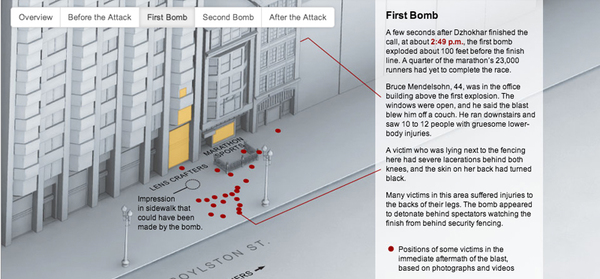
У цій реконструкції вибухів під час Бостонського марафону, описи та ярлики розміщено якомога ближче до відповідних елементів малюнку – часом прямо поверх них – а не списком внизу малюнку. У проект WNYC на Філдер авеню теж навігаційну міні-карту, фотографії та цитати розміщено поруч, щоб зробити наголос на їхньому зв’язку.

Анотації мають бути близько. New York Times, реконструкція сцени вибухів під час Бостонського марафону
Принцип 7
Інтуїтивність: риси елементу мають говорити про його функцію
У фізичному світі деякі об’єкти краще підходять для одних речей, ніж для інших. Дверна ручка краще підходить для того, щоб тягти за неї, ніж плаский шматок металу. Колесо краще підходить для кочення, ніж квадратна коробка. Ми знаємо, що за дверну ручку треба тягнути, без жодних інструкцій.
У віртуальному світі такого контролю над характеристиками нема. Обклікати можна хоч кожен сантиметр екрану – навіть якщо у відповідь нічого не станеться. Тож нам слід контролювати сприйняття характеристик – або те, що користувач сприймає як задуману функцію елемента.
Виявляється, що ми інтуїтивно або з досвіду маємо певні загальноприйняті погляди на те, що для чого служить, як читати і яка має бути навігація по візуальній інформації. Дещо – просто культурні конвенції, як от "стоп" у червоного кольору й "можна" у зеленого. Або розміщення скрол-барів по правій стороні екрану. Тим не менш, усе це – дуже реальну. Розмістіть скрол-бар по лівий бік – і здаватиметься, що все не так.
Інші конвенції значно більше пов’язані з тим, як працює наш мозок. Візьміть, наприклад, лінії стовпчикові діаграми. Ми сприймаємо лінії як вказівники тенденцій – вони суцільні, вони пов’язують речі, вони показують те, у чого є спільний вимір. А стовпчики ми сприймаємо як порівняння окремих шматків інформації – вони категоричні, вони відокремлюють, вони показують різне. Це інтуїтивне сприйняття настільки сильне, що впливає на інтерпретацію даних, навіть якщо призводить до цікавих тлумачень.
Кілька років тому дослідники просили студентів дивитися на лінійні та стовпчикові діаграми, що показували ті самі дані – зріст чоловіків іжінок. Один зі студентів, побачивши лінійний графік, сказав: "Чим чоловічишим ти стаєш, тим вищим". Без жартів.
Наша інтуїція, що лінії показують на тенденції, настільки сильна, що спотворює тлумачення в непередбачений (і абсурдний) спосіб. Не боріться проти інтуїції. Хай вона працює на вас.
Дональд Норман у "Дизайні повсякденного" пише: Коли до чогось настільки простого, як двері, потрібна інструкція – навіть з одного слова – це епік фейл.
Добре зроблена новина програма чи графіка не потребують інструкції для більшості користувачів. Зрозумійте інтуїтивне сприйняття користувачів – і дивіться не підіть помилково проти. Обирайте такі типи діаграм, які відповідають вашим даним. Не використовуйте лінійний графік для категоричних даних або стовпчикові даіграма – для тенденцій чи тривалості.
Подібним чином – доnримуйтеся стандартів інтернету, як-от синіх лінків, скроб-барів по праву руку, кнопок, схожих на кнопки, та курсор мишки, що перетворюється на руку з пальцем, коли на щось можна клікнути.
Якщо вже ви порушуєте загальноприйняті правила чи йдете проти інтуїції – робіть це з певною метою (будьте очевидні!) і знайте, що, можливо, доведеться пояснювати людям, як користуватися вашим дизайном.
Принцип 8.
Простота: приберіть зайве й будьте готові вбити своє кохання*
*Kill your darlings – "убийте своє кохання": принцип, сформований Вільямом Фолкнером. Суть: якщо творцю до нестями щось подобається в його творі – він "заганяється" і це треба прибрати.
Якщо щось не є необхідним – приберіть це. Будьте безжальні заради чіткості й уваги вашого користувачі. Додаткові візуальні елементи – це непотрібні прикраси. Приймайте рішення знищити все, якщо воно не важливо для того, що ви намагаєтеся представити. Тріть зайві пояснення й довгі копіпасти. Не всі колонки даних, які ви проаналізували, потрібно представити – й не все, що ви виявили, потрібно вставляти у статтю. Дизайн – це стільки ж те, що ви випустили, як і те, що ви вставили.
Це не значить ігнорувати захопливі деталі та сюрпризи – мінімалістичний дизайн не завжди найкращий. Проекти роблять із різними цілями та для різної аудиторії. Проте вставляти елементи потрібно небезпричинно.
Тепер – ваша черга
Сподіваюся, ці базові принципи дизайну знадобляться наступного разу, коли ви захочете візуально представити значну кількість інформації. Спробуйте по черзі застосувати кожен із принципів, видозмінюючи розмір або контраст, групуючи елементи, прибираючи непотрібне й роблячи функції інтуїтивно зрозумілими.
Якщо щось не працює – спробуйте висловити, що саме, й ідентифікувати принцип, який може бути порушено. Невдовзі ви розпізнаватиме ці принципи скрізь – і ваші розробки стануть осмисленішими, ви краще їх контролюватимете. Успіхів!
Книги для натхнення, література і те, що вам тепер слід почитати:
Книга про дизайн для не-дизайнерів. Робін Вільямс (дизайнер, не актор). Фантастичний вступ до графічного дизайну.
Дизайн повсякдення. Дональд Норман. Ви не зможете дивитися на двері й чайники по-старому.
Класика Тафті. Едвард Тафті. Якщо таке у вас уже є на полиці, але ви боялися розкрити – розкривайте. Переважно це картинки з анотаціями. Повно чудових прикладів.
Функціональне мистецтво. Альберто Каїро. Добрий вступ до інфографіки з точки зору журналіста.
Універсальні принципи дизайну. Вільям Лідвел. Альманах принципів дизайну від графіки до інтерактиву й архітектури.
Візуалізація думки. Дослідження. Барбара Тверскі. Детальний огляд того, як ми інтерпретуємо такі візуальні вираження, як символи й знаки.
А щодо більш технічного – ProPublica склала гід по стилю для новинних сайтів на основі найкращих прикладів.